
Metadata
Sector
- Professional Services
Scope
- UI/UX Design
- Front-End Development
- Back-End Development
Technologies
Quinlan Partners
Quinlan Partners, facing significant performance challenges and an inefficient content management system, turned to Monogram for technical expertise and a proven development methodology. Leveraging modern web architectures, the site was rebuilt utilizing Next.js for its framework, Prismic for content management, TailwindCSS for styling, and Vercel for deployment. This new implementation delivered substantial improvements in page load times and content workflows, providing Quinlan Partners with a robust platform tailored to meet their business requirements.


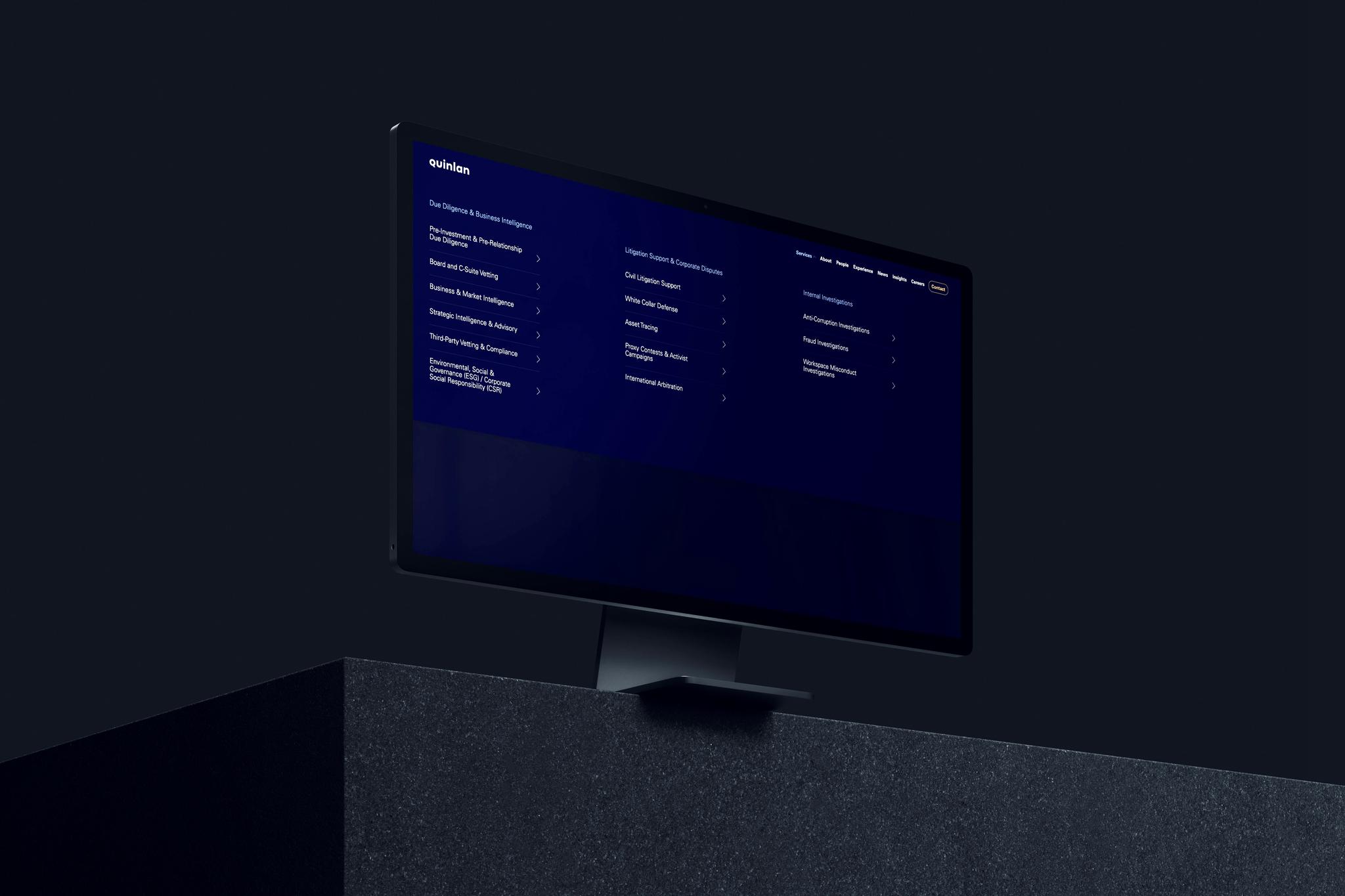
Unlocking Service Discovery
One of the most significant improvements to Quinlan's website was the implementation of a new navigation system that better reflects their service structure. Where the previous site had simple service pages that listed out sub-services, a custom dropdown navigation system with a proper nested structure was designed and built from the ground up. This new system is completely manageable through their CMS and intentionally flexible – while it's perfect for organizing services, the team can create dropdown menus for any type of content they need. Additionally, the content is now separated, creating distinct pages for services and sub-services to allow for more detailed content at each level. To complement this structure, custom breadcrumbs were implemented to help visitors understand exactly where they are within the site's architecture, with JSON-LD markup that improves SEO performance and makes it easier for potential clients to find specific services through search.
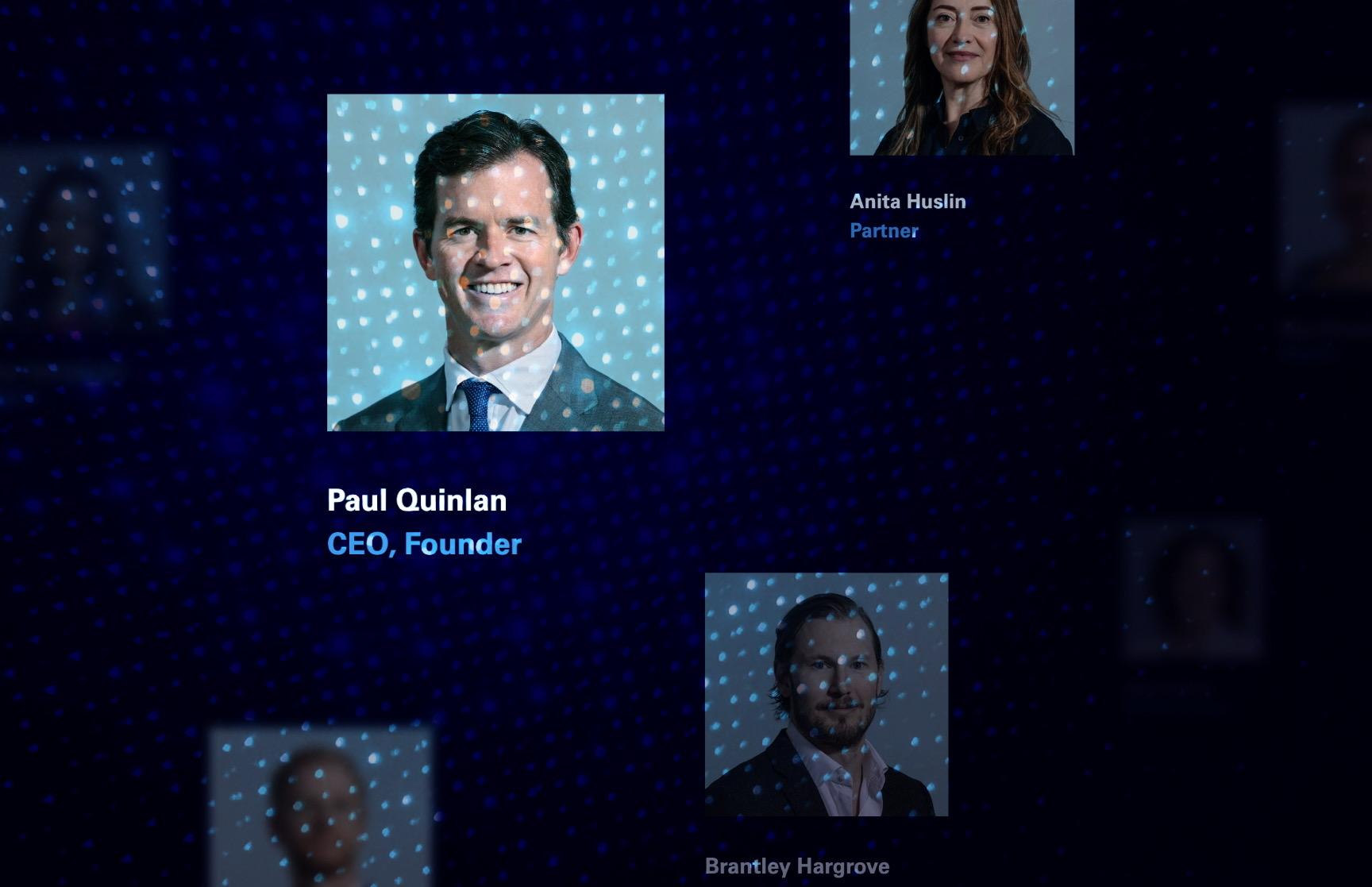
Profiles That Shine
Quinlan's team profiles were developed with a fresh approach to highlight each member's background and expertise. Each profile now includes structured details and timelines for both educational backgrounds and work history. Team member profiles automatically update with their authored posts - when an author publishes new content, their profile updates instantly without any extra work. This automation saves editors time while helping visitors discover relevant expertise through related content.


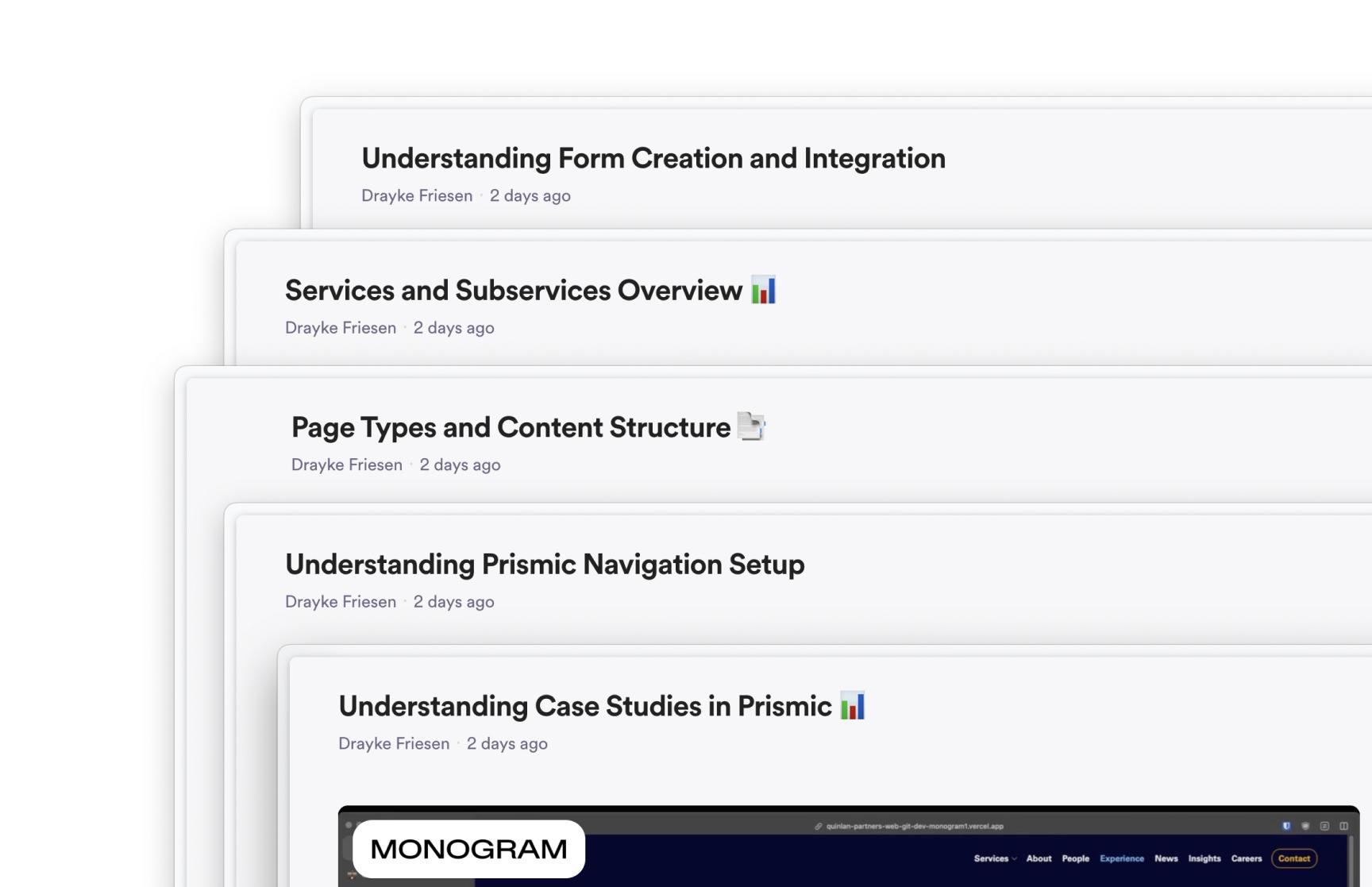
True Partnership at Every Stage
To empower Quinlan's team to confidently manage their site, an organized library of video tutorials covering every section of the CMS was provided following the development process. Each video shows exactly how to manage specific content types, ensuring their team can make updates confidently. Beyond documentation, we pride ourselves on quick response times and hands-on support. Whether it's jumping on a video call to answer questions or implementing quick updates, it’s essential their team has everything they need to succeed.
Speed Meets Reliability
Using Next.js, server-side rendering and caching strategies were implemented to provide fast, reliable performance. As changes are made in the CMS, the data cache is automatically invalidated and fresh content is fetched, then cached for subsequent visitors, ensuring content updates appear immediately. The site is deployed on Vercel, taking advantage of edge computing and global CDN for optimal performance. Tailwind CSS is also utilized throughout, providing efficient and isolated component styling, making development faster and more maintainable. Additionally, the previous site's embedded form scripts were replaced with a direct API integration, reducing layout shift and JavaScript overhead while maintaining all form functionality.
