
Metadata
Sector
- Insurance
Scope
- Front-End Development
- Back-End Development
- API Integration
Technologies
Pathpoint
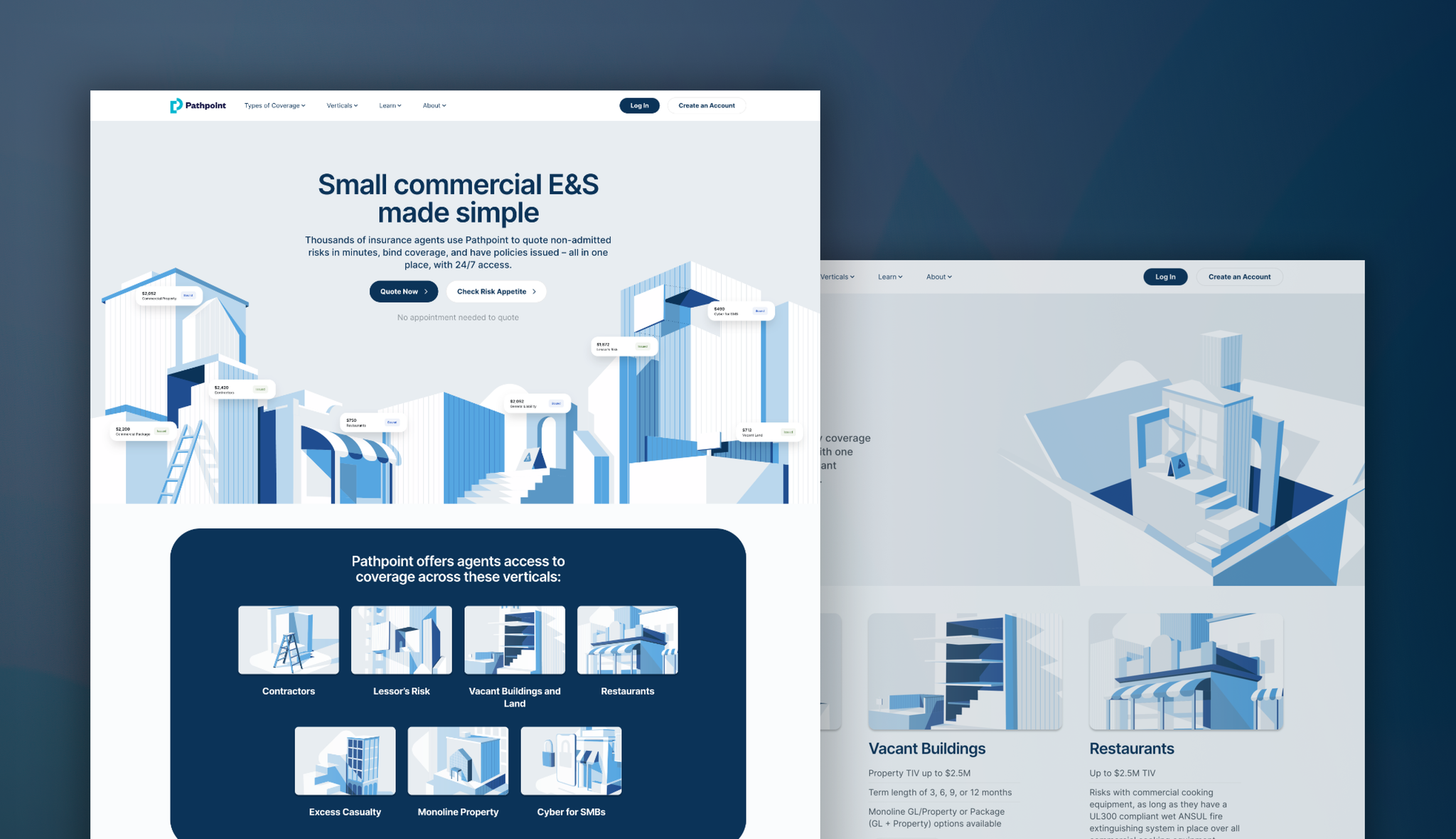
Pathpoint is a leading E&S insurance platform that offers a wide range of services for agents, underwriters, and insureds. While Pathpoint continued to blaze trails in the insurance industry, their existing website began to feel outdated and wasn’t meeting their requirements.
Pathpoint teamed up with Monogram to develop a new website that has a seamless editing experience, reduces the need to manually synchronize data, and is blazingly fast.



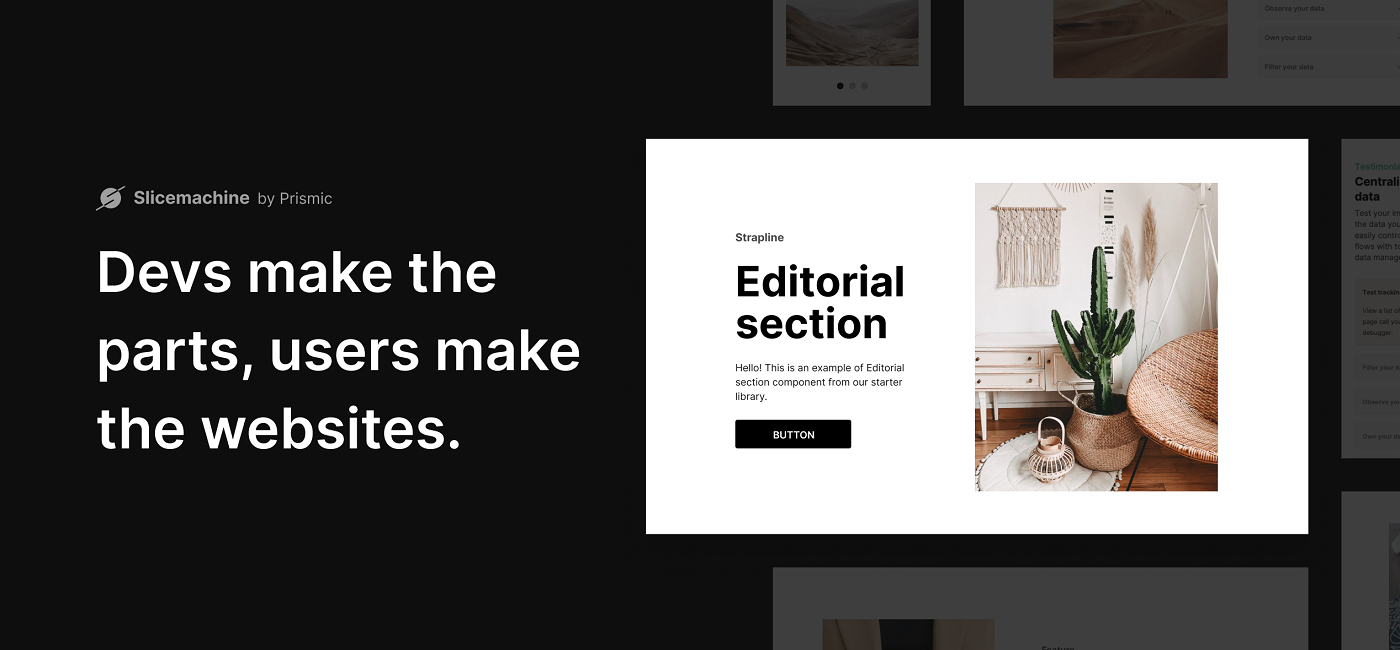
Streamlined Editing
Monogram used Prismic’s SliceMachine to power Pathpoint’s content editing experience. Slicemachine makes it easy for content editors to quickly shuffle through all slices and see a preview image of what each slice variation looks like. Now Pathpoint can easily construct pages that are built from individual sections in Prismic. Pathpoint’s content editors have never had so much power and flexibility without having to involve the engineering team!
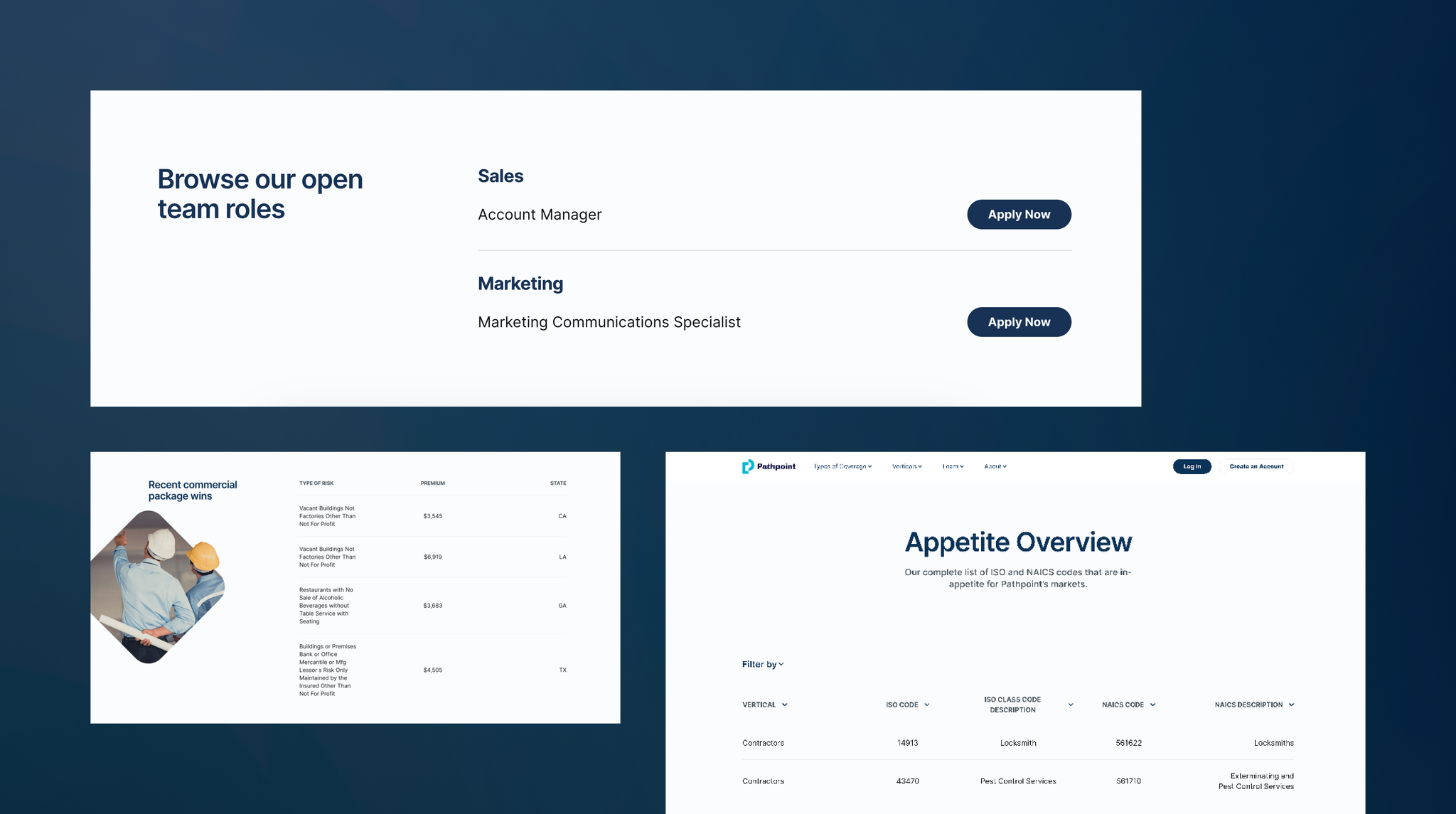
Automating Content
One major goal of Pathpoint’s new website was to automate as much of the content as possible. Monogram set up simple to use drop-downs in Prismic where content editors can choose from a list of datasets to auto-populate that page section with external data. This saves Pathpoint a ton of time and mental overhead, as they know when their data changes in other places, their site will automatically sync up with it.


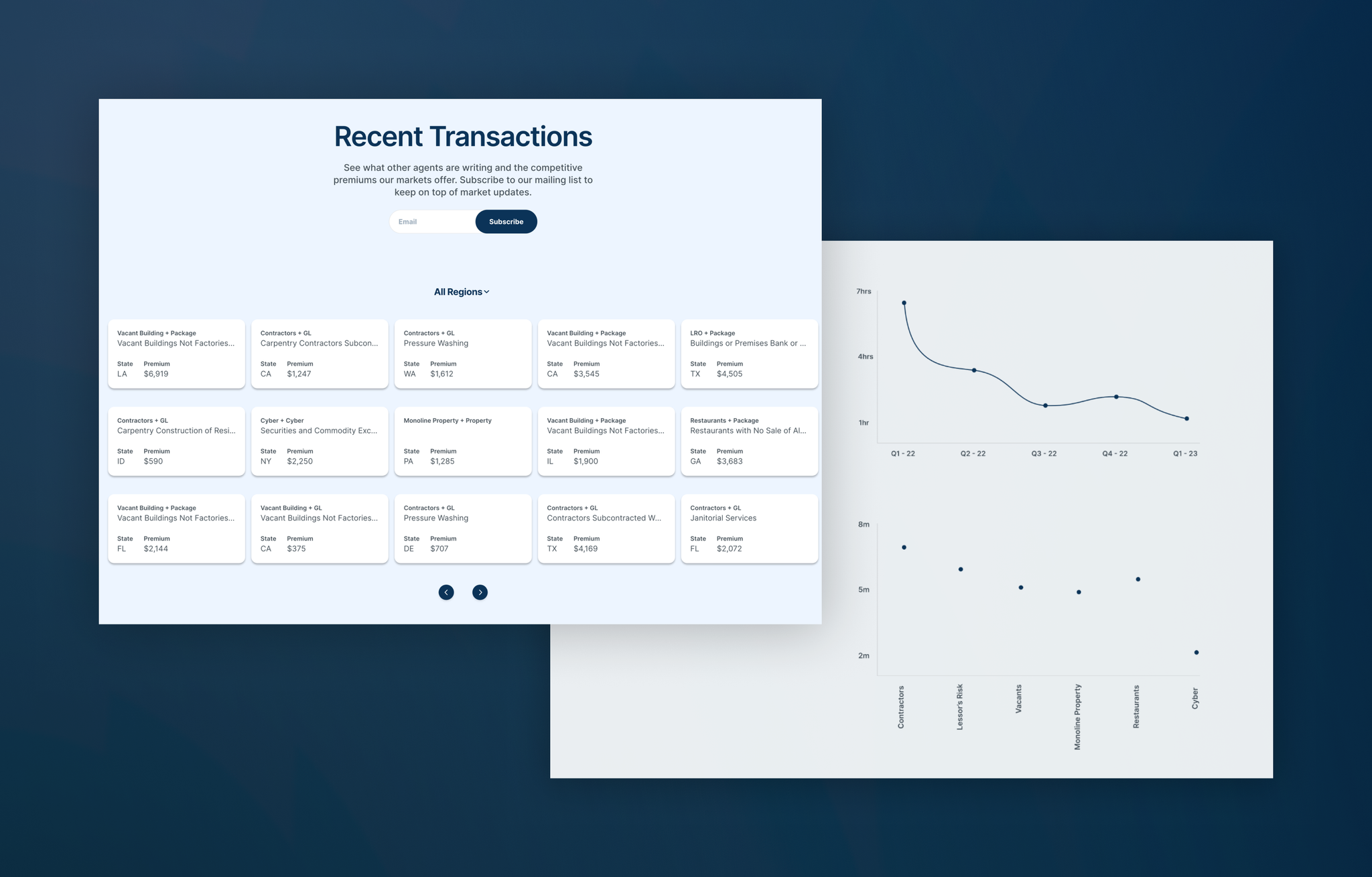
Data in Motion
Transitioning to a modern tech stack opened up the world of possibilities in terms of how Pathpoint’s data can be displayed and interacted with. From dynamically changing graphs, to filterable cards and tables, we made sure that the user experience is top notch!
Speed without limits
Utilizing Next.js to build the new Pathpoint website gave Monogram a running start when it comes to speed and performance. Out of the box Next.js handles a lot of performance optimizations, like prefetching internal links on hover, and image optimization. As Pathpoint continues to grow, they can move forward with confidence knowing that their site will remain fast and that it is capable of handling all new business requirements.

