
Metadata
Sector
- AI
Scope
- Branding
- UI/UX Design
- Development
- Front-End Development
IBM AI Alliance
IBM and Meta led the creation of the global AI Alliance, a community of technology creators, developers, and adopters collaborating to advance safe, responsible AI rooted in open innovation. The Alliance is at the forefront of building a more collaborative and open AI ecosystem. Their complex mission spans advocacy, education, research, and community building, requiring a digital platform that could both showcase their breadth of initiatives and engage a diverse audience of researchers, policymakers, and the public. Monogram partnered with the AI Alliance to bring this vision to life, developing a platform that could effectively communicate their mission and foster a vibrant community around their work.


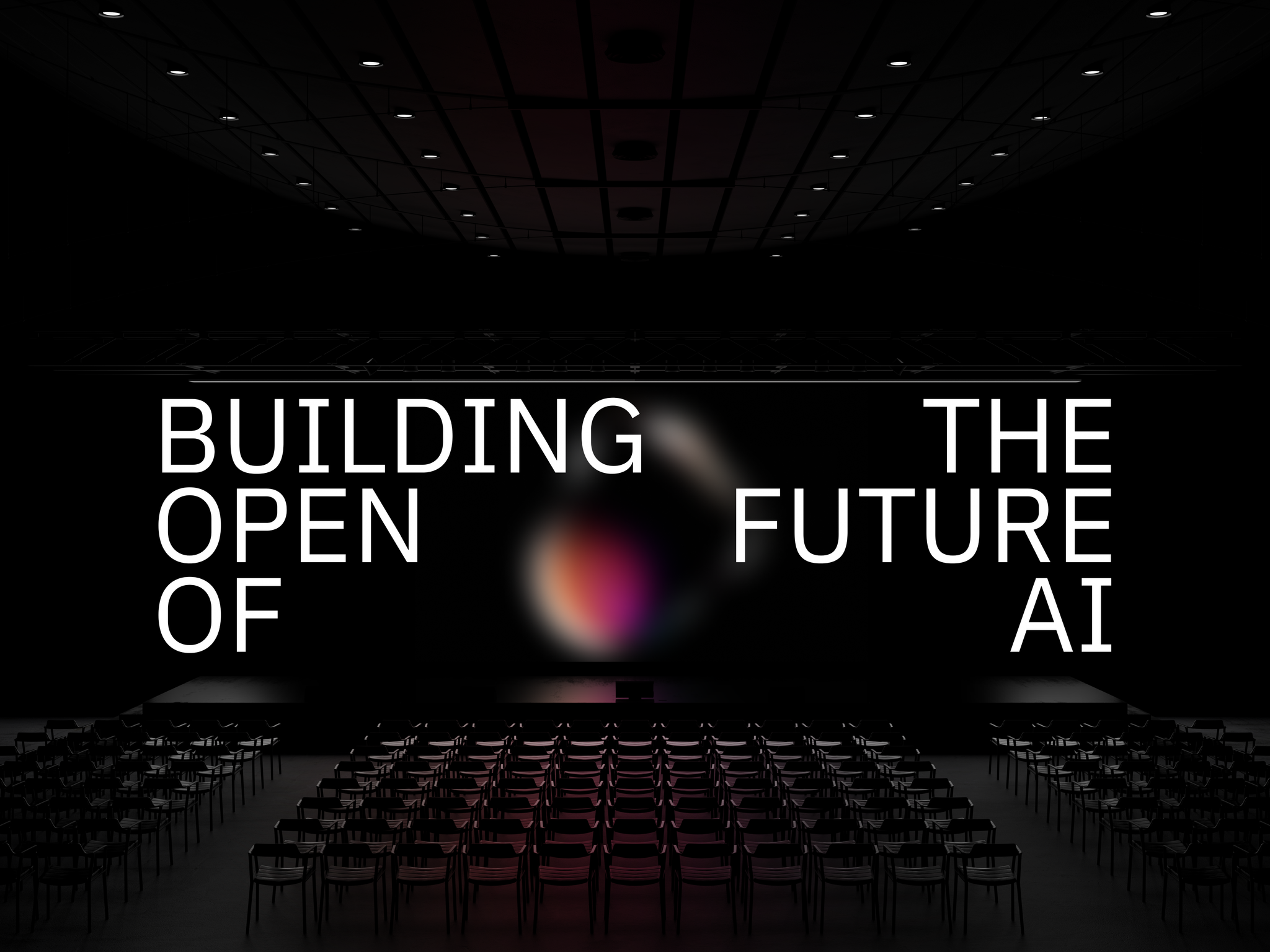
Designing the Future of Collaborative AI
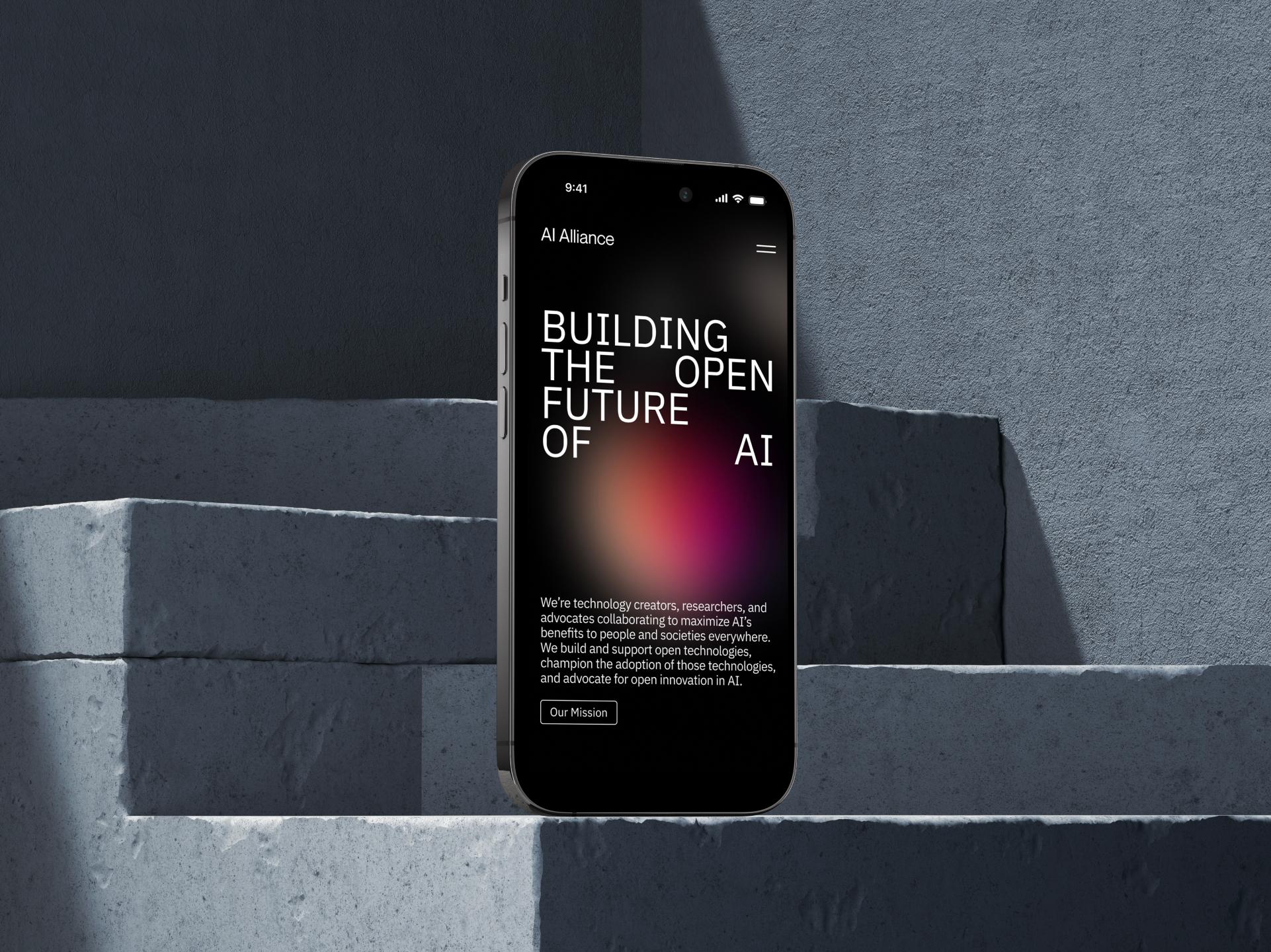
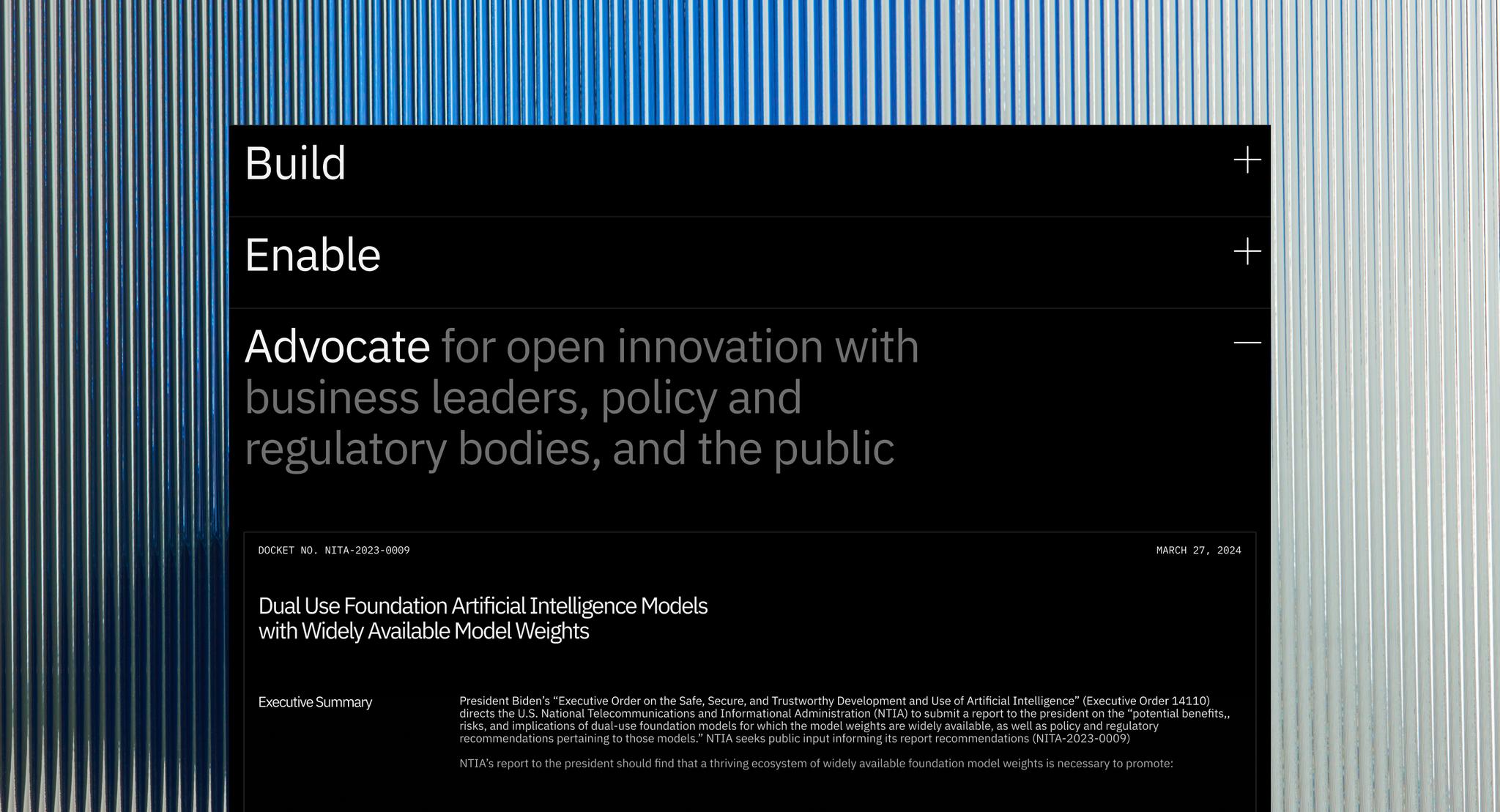
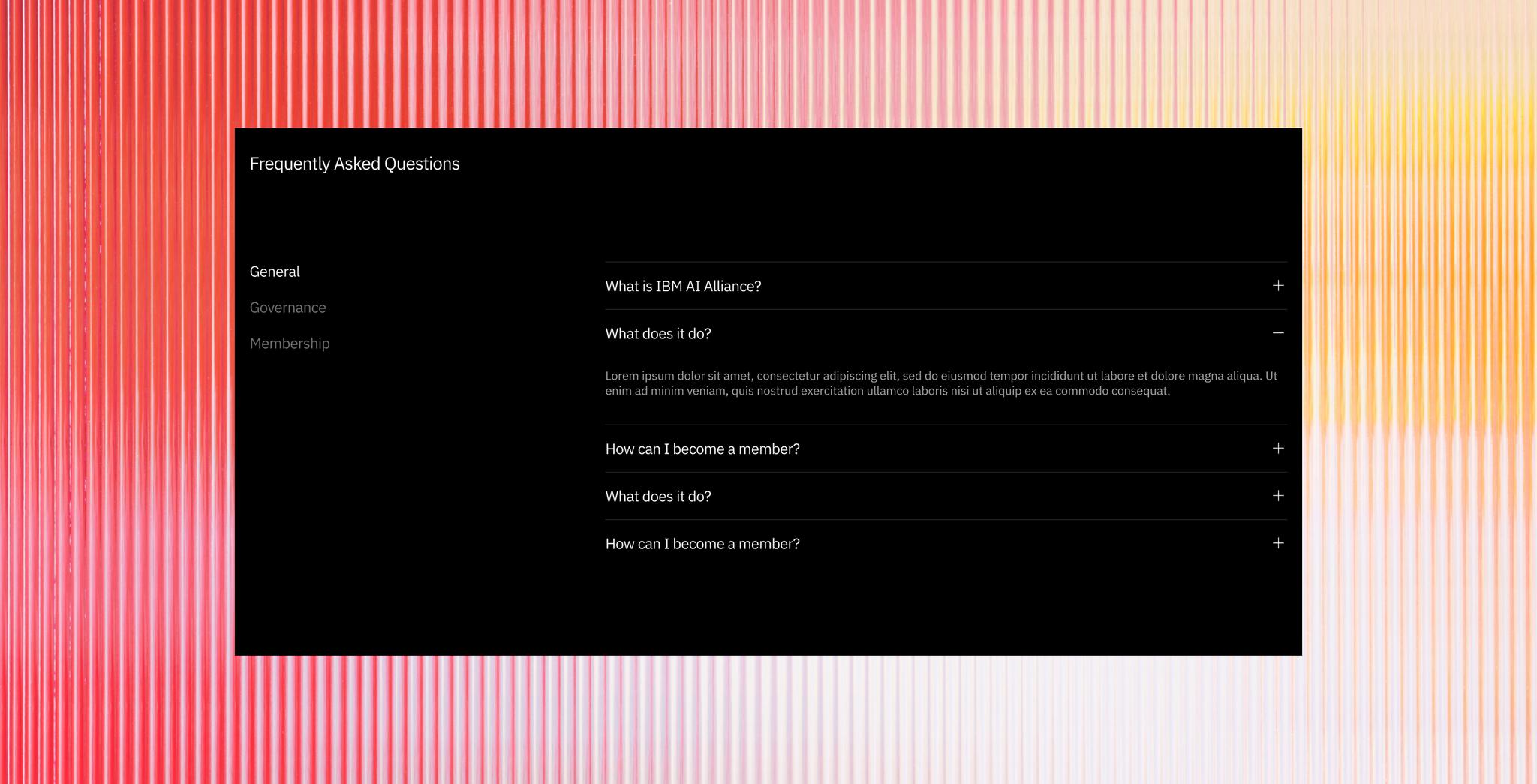
Bold typography guides the user through the site, drawing attention to key messages and calls to action. Dynamic layouts, showcasing a thoughtful interplay of grid structures and white space, create a visually engaging and balanced experience. Interactive elements, including advanced filtering and sorting options for the blog and project sections, subtle animations, and an immersive background that reacts to scrolling, create a unique and engaging user experience. The result is a website that not only informs visitors about the AI Alliance's mission but also inspires them to take action, join the conversation, and actively contribute to shaping a more collaborative and responsible AI ecosystem

A Foundation for Speed and Scalability
We built the AI Alliance's website using Next.js, a framework that combines the best of React with a focus on performance. This means pages load quickly, improving the user experience and ensuring the AI Alliance's message reaches a wider audience. Next.js also provides the flexibility needed to adapt and grow with the organization's evolving content.


Streamlining content management
With Prismic as the foundation of their content management system, the AI Alliance team is empowered to maintain full control of their website's content and design. Through Prismic's user-friendly interface, updates and new features are implemented seamlessly, without the need for technical expertise. We worked closely with the AI Alliance to create a library of custom components using Prismic's Slice Machine tool. This provides them with the flexibility to create unique page layouts and tailor the website's look and feel to their exact specifications, ensuring a consistent brand experience for their visitors.

A High Performance Home for the AI Alliance
Vercel is the hosting platform that streamlines development and management of the AI Alliance's website, allowing our team to focus on creating an exceptional user experience. Built specifically for modern web frameworks like Next.js, Vercel complements Prismic, the AI Alliance's content management system, by facilitating seamless content updates and ensuring optimal website performance. Vercel's optimized infrastructure, designed for high-performance websites, ensures that the AI Alliance's website loads quickly and reliably for visitors around the world.

The Background "Blobs"
For the immersive background we adapted the three.js marching cubes example (also referred to as metaballs), combined with scroll-based movements and a custom shader that colors the metaballs based on the distance from the camera.
The "blobs" are moved away from the camera as you scroll down the page with a grayscale effect, making it easier to read the content of the site, and back again when you reach the bottom.
We developed a prototype for this one to experiment with the colors and speed of the blobs. Check out the prototype yourself!