
Metadata
Sector
- AI
- Security
Scope
- UI/UX Design
- Front-End Development
- Back-End Development
- API Integration
Technologies
Zenity
Zenity, a leader in AI-driven cybersecurity, sought a digital presence that reflected its technological sophistication and strategic vision. Monogram responded with a refined digital identity grounded in clarity, elegance, and performance.

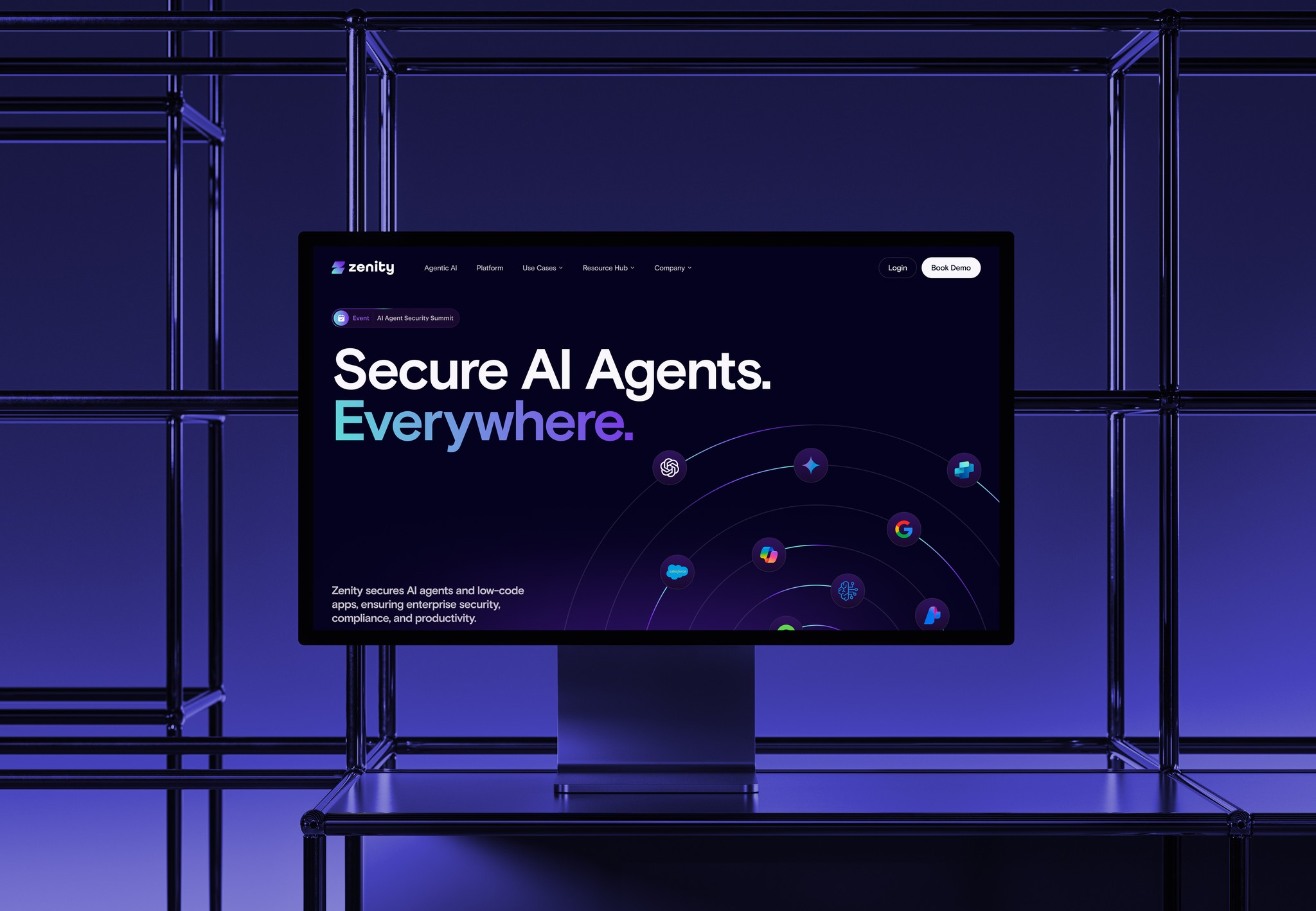
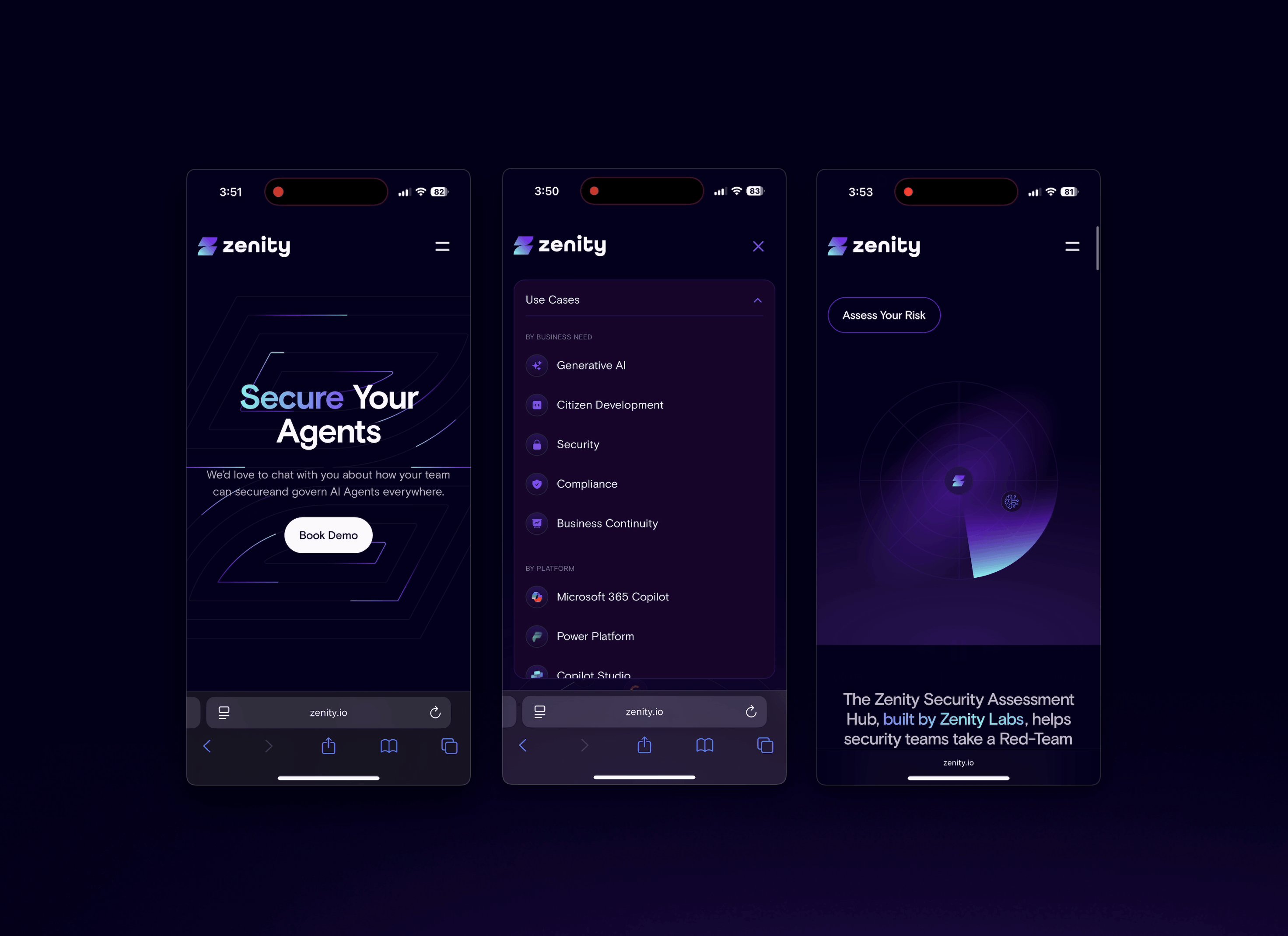
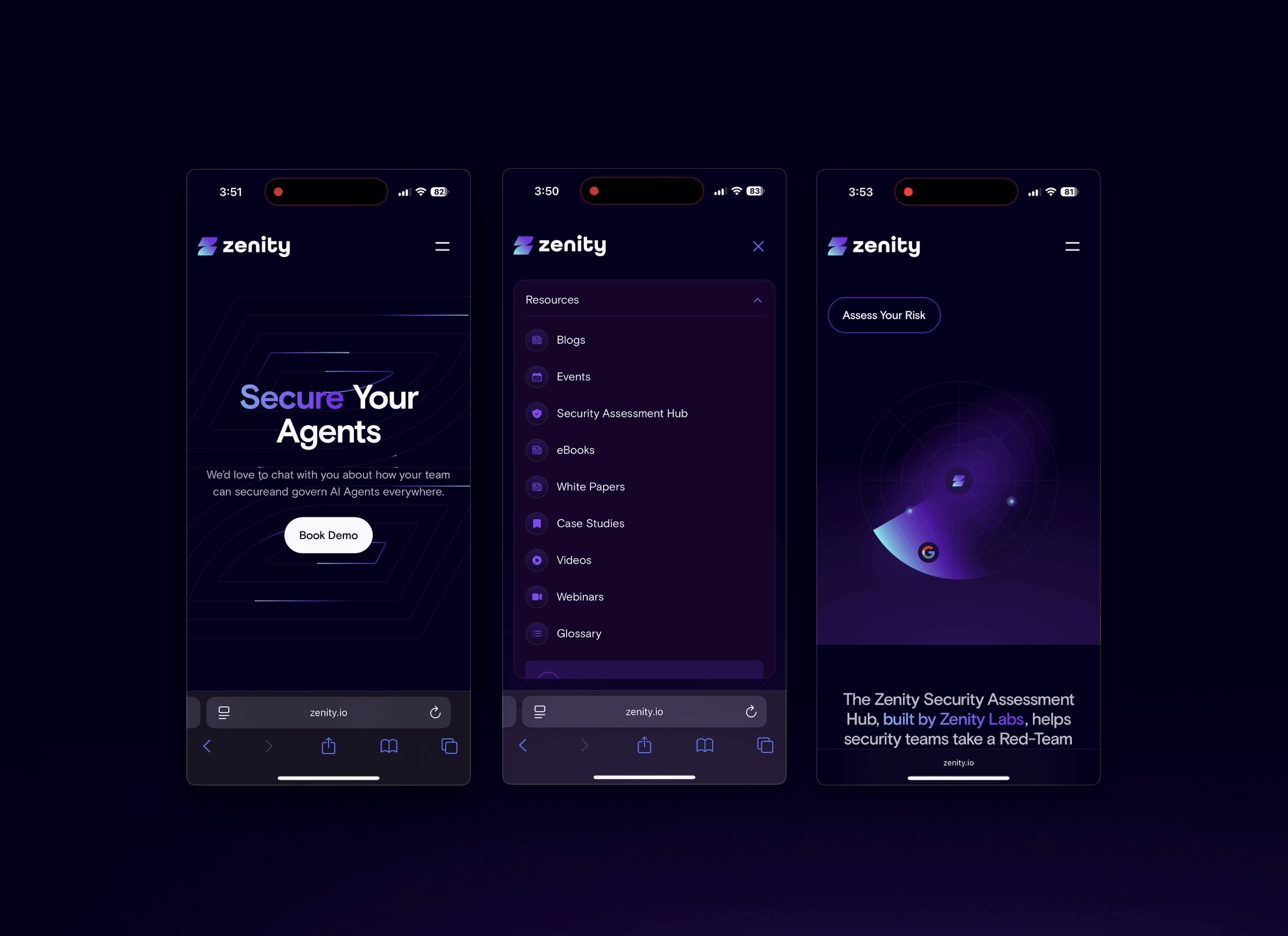
Grace in Every Pixel
As one navigates through the refreshed Zenity website, animations and transitions can be found sprinkled throughout within various graphics and menus. This intentional motion echoes brand maturity in the form of fancy SVG path animations and smooth CSS grid transitions. Rather than drawing attention to themselves, these interactions enhance the overall user experience by adding a layer of rhythm and refinement.
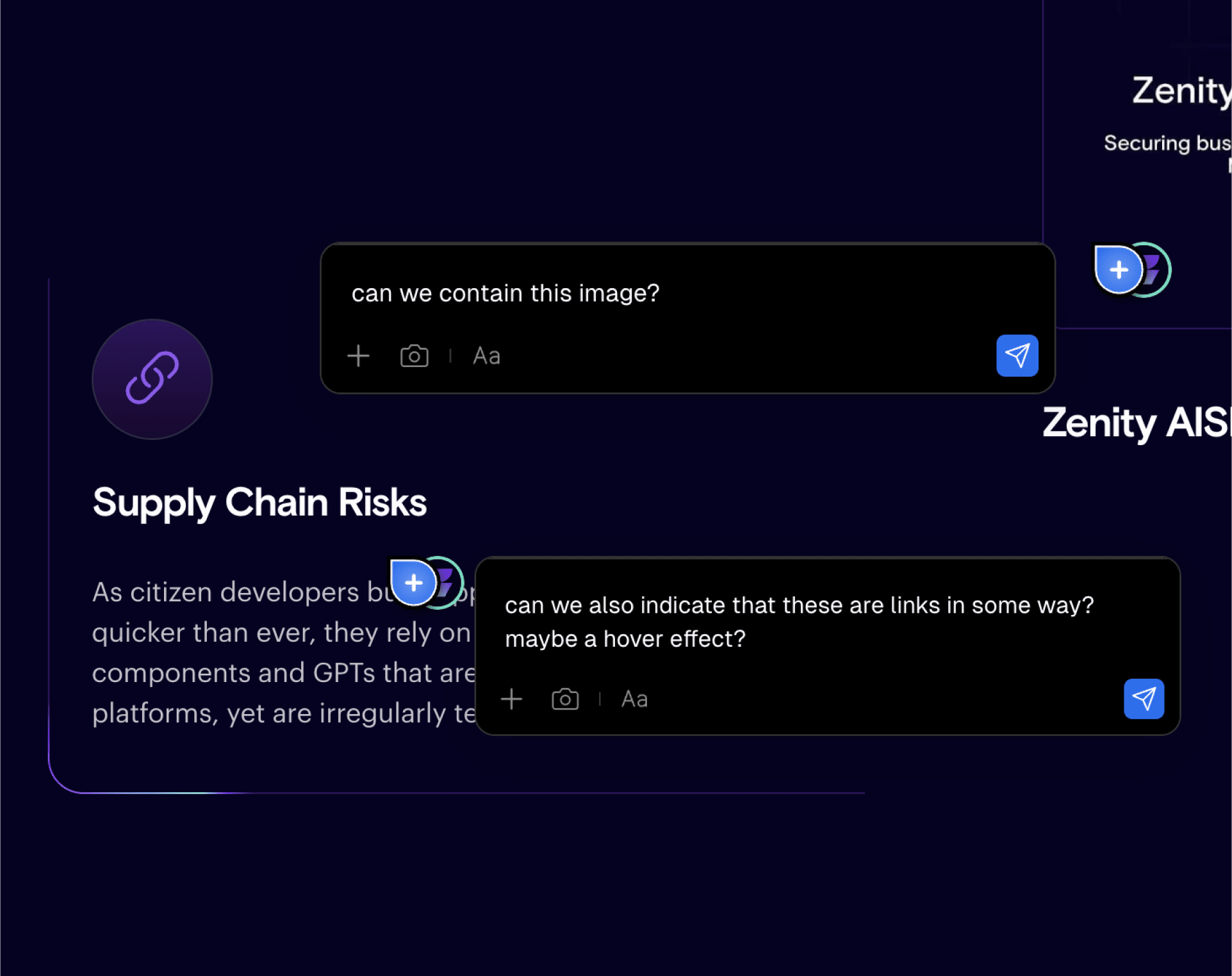
Comments that count
Throughout the build process, the Zenity team remained closely involved thanks to Vercel’s Preview Deployments with built-in commenting. This feature turned staging links into collaborative spaces where product, marketing, and leadership teams could leave feedback directly on the interface. Monogram used these real-time conversations to tighten feedback loops and accelerate iteration. This resulted in fewer meetings and overall faster progress toward launch.


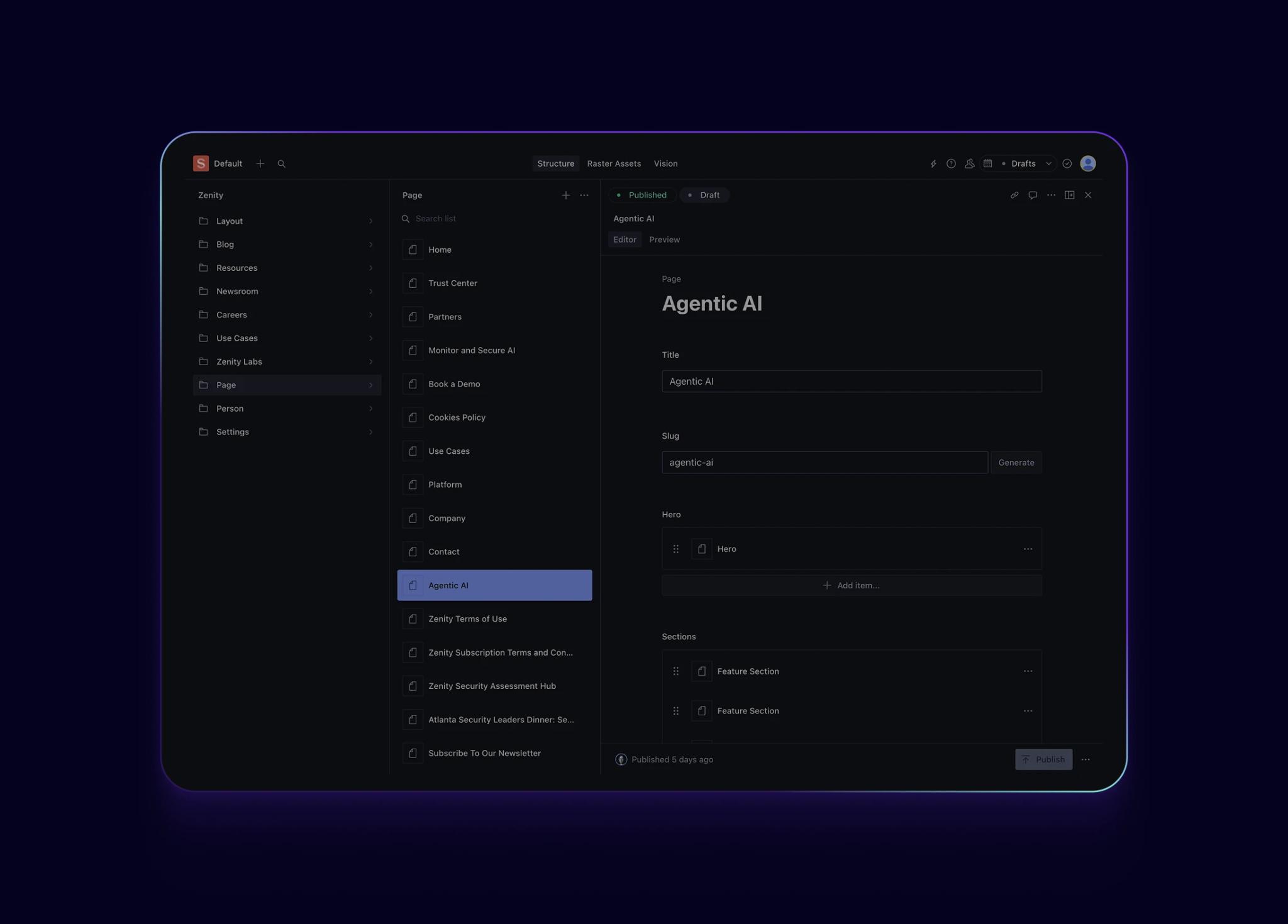
Structured freedom
To give Zenity's team long-term control over its content, Monogram selected Sanity as the headless CMS. The choice proved ideal. Sanity's structured content model offered just the right amount of flexibility to allow the Zenity team to update and create new pages without developer support. The platform's real-time collaborative editing environment enables multiple team members to work simultaneously, while its API-first approach ensures content can be seamlessly delivered across multiple channels and devices, making it future-proof for Zenity's growing digital presence.
Performance by design
To deliver a blazing-fast experience that matches Zenity's innovative spirit, Monogram chose Next.js as the foundation. This React framework proved essential in creating a seamless, app-like experience while maintaining optimal performance. Next.js' hybrid rendering capabilities allow for both static and dynamic content to coexist efficiently, ensuring lightning-fast page loads and smooth navigation throughout the site. The framework's built-in image optimization, automatic code splitting, and intelligent routing system work together to deliver a premium user experience that feels both sophisticated and effortless.


Seamless lead capture
To transform visitor interest into meaningful connections, Monogram implemented HubSpot's powerful forms API throughout Zenity's site. This integration goes beyond simple form submissions, leveraging HubSpot's robust API to create a sophisticated lead capture system that feels native to the site's design. Custom-built forms maintain Zenity's sleek aesthetic while seamlessly feeding data into HubSpot's CRM, enabling instant lead qualification and automated follow-ups. The result is a frictionless experience that converts visitor engagement into valuable business relationships without compromising on the site's premium look and feel.
Faster with Raster
To ensure Zenity's visual content maintains its crisp quality across all devices and platforms, Monogram integrated Raster into the development workflow. This digital asset management platform automatically delivers all necessary media in the most efficient format, optimizing for performance. By handling everything from responsive sizing to modern format conversion, Raster enables the site to showcase Zenity's brand imagery with crystal-clear resolution without compromising on load times. The result is a visually stunning experience that loads as smooth as it looks.