
Metadata
Sector
- Financial
Scope
- Market Research
- UI/UX Design
- Development
- API Integration
- DevOps
Technologies
Gateway First Bank
Gateway First Bank, a prominent financial institution in the United States, recognized the importance of aligning their digital identity with the excellence of their services. Despite their continuous growth, their marketing website fell short of representing the caliber of their expansive operations.
In a strategic move towards digital innovation, Gateway First Bank partnered with Monogram for a comprehensive marketing website re-design and re-development. This collaboration aimed not only to bridge the existing gap but to propel the bank into a new era of online excellence.

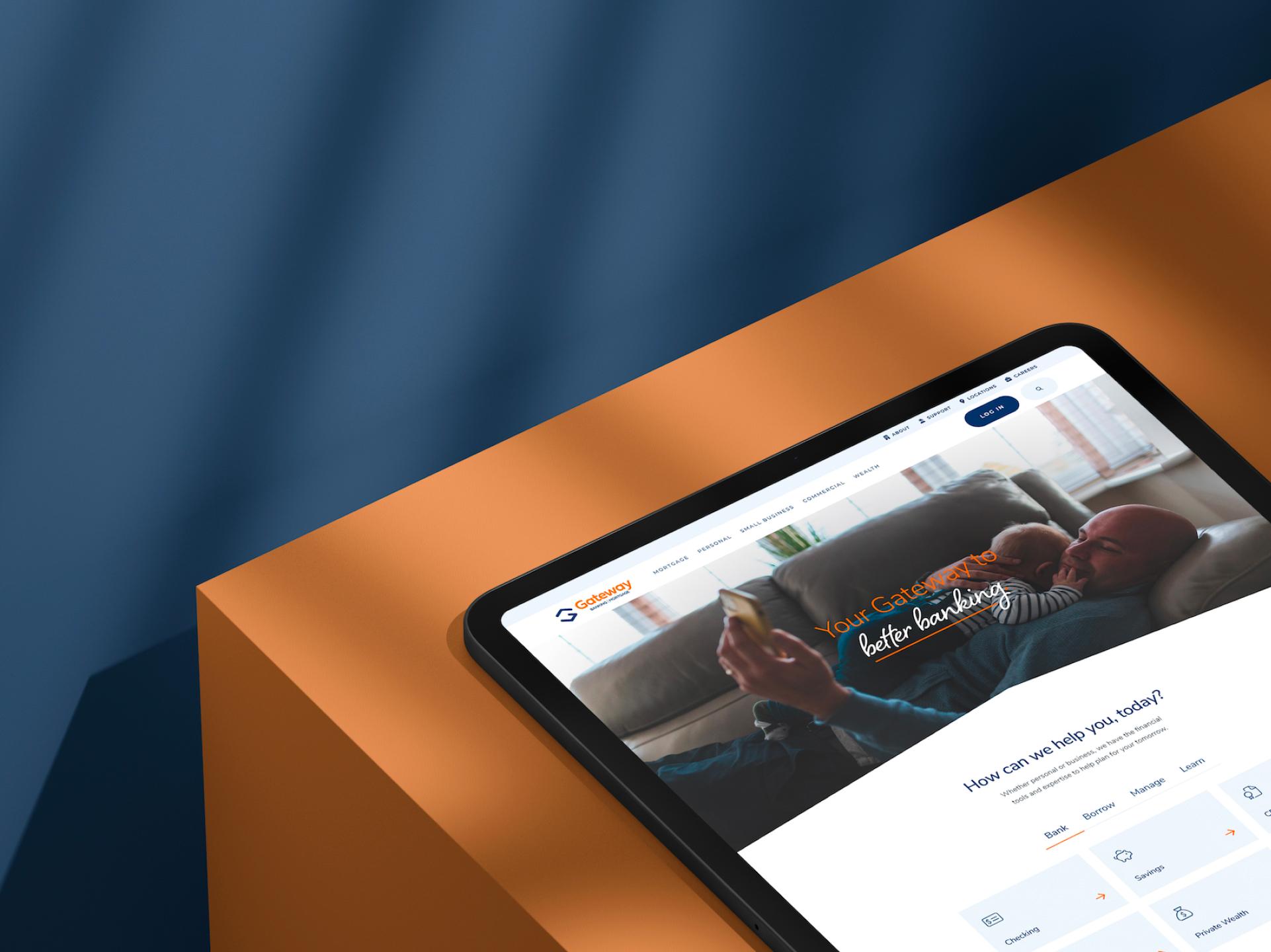
Revitalizing the Gateway Marketing Site
Monogram meticulously crafted a redesigned marketing site that remains aligned with the essence of Gateway's trusted identity in the banking industry. Recognized as a leader, Gateway serves as a beacon of trust for numerous individuals and businesses. Understanding the significance of preserving the company's design integrity, our approach focused on refreshing the site without compromising the established visual identity. Our design philosophy was anchored in user-centric principles, ensuring every aspect of the website is accessible. Simultaneously, we dedicated ourselves to creating an aesthetically pleasing interface, harmonizing functionality with visual appeal. The redesigned Gateway marketing site stands as a testament to our commitment to enhancing the user experience while upholding the esteemed reputation of Gateway in the financial landscape.
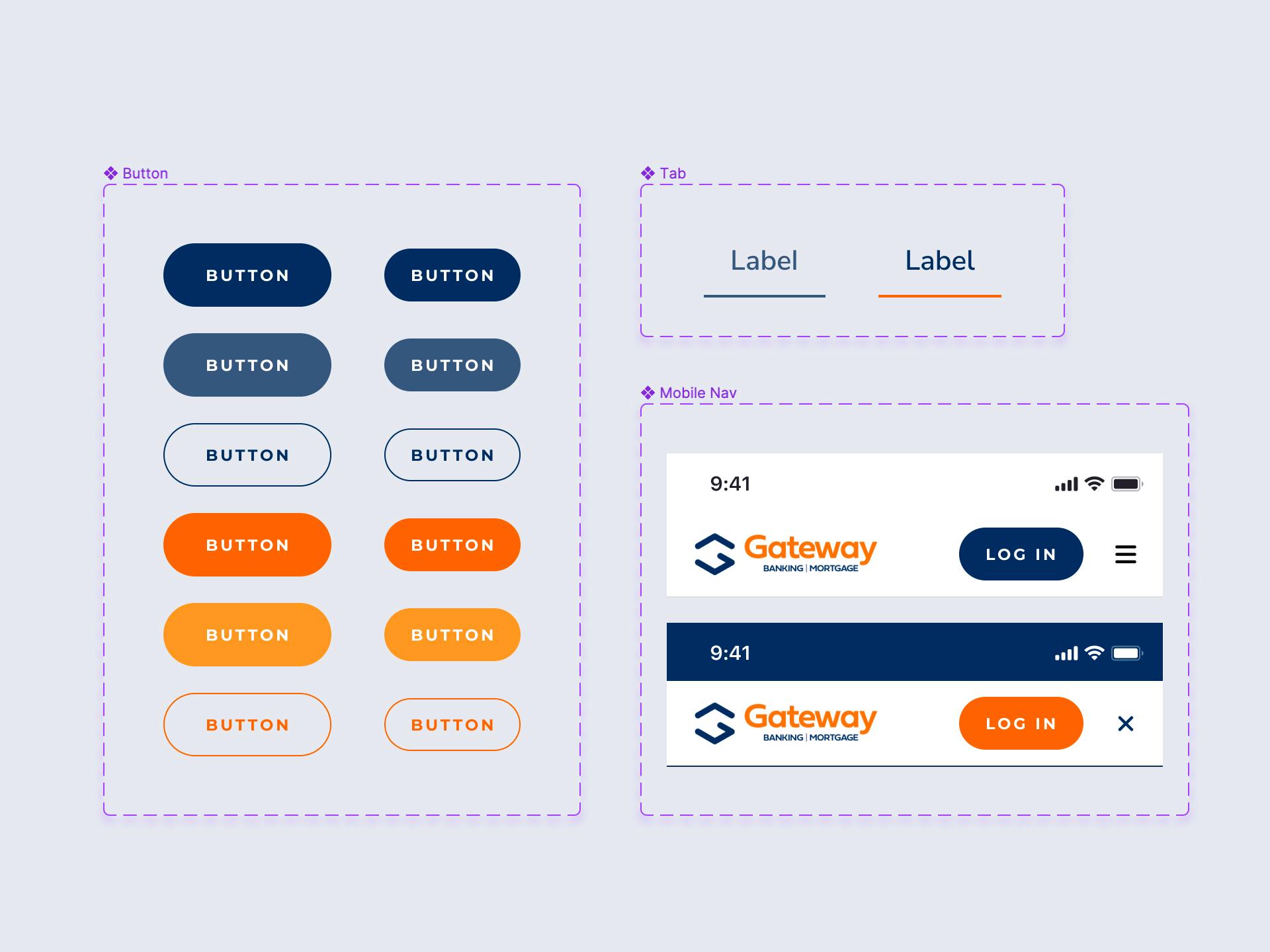
Component-level architecting
At Monogram, we excel in the art of architecting composable products, a process that begins at the design phase. Here, we meticulously craft components and their variants, providing our developers with a streamlined foundation for transforming design concepts into functional code. This seamless integration ensures that controls can be effortlessly passed on to the content curator, granting them precise control over section order and any variants that developers have made accessible. Our approach establishes a fluid, composable pipeline where designers, developers, and content editors converge with a shared language.


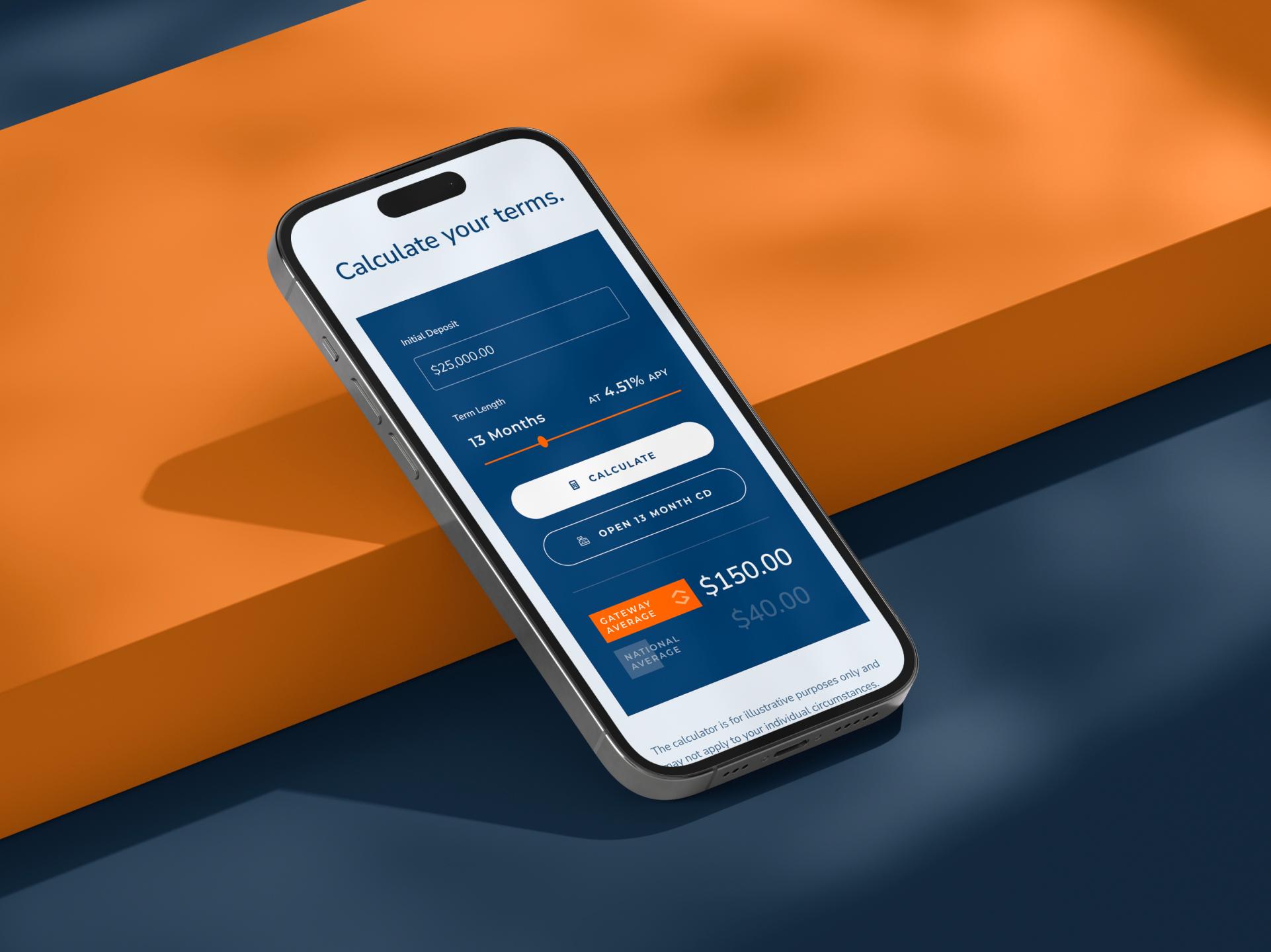
Interactive Solutions
At Monogram, our commitment to technological innovation aligns seamlessly with business needs. One notable example of this approach is our design and development of a custom calculator component. This feature empowers users to effortlessly adjust values and receive live feedback on rates. The result is an interactive experience, strategically designed to eliminate barriers for potential customers, thus expanding access to Gateway’s premier services across a broader audience, all at their fingertips.
Enterprise-level Technology
Recognizing that reliability is paramount for a banking company, we opted for a tech stack employed by some of the world's most prominent and trusted brands—integrating Vercel, Next.js, and Contentful. The result is a remarkably fast and dependable site, seamlessly integrated for optimal performance and a superior user experience. Noteworthy improvements include a remarkable 10x reduction in site build time—from 20 minutes to just 2 minutes. This significant enhancement has expedited the process from content publication to the content being live on the site.


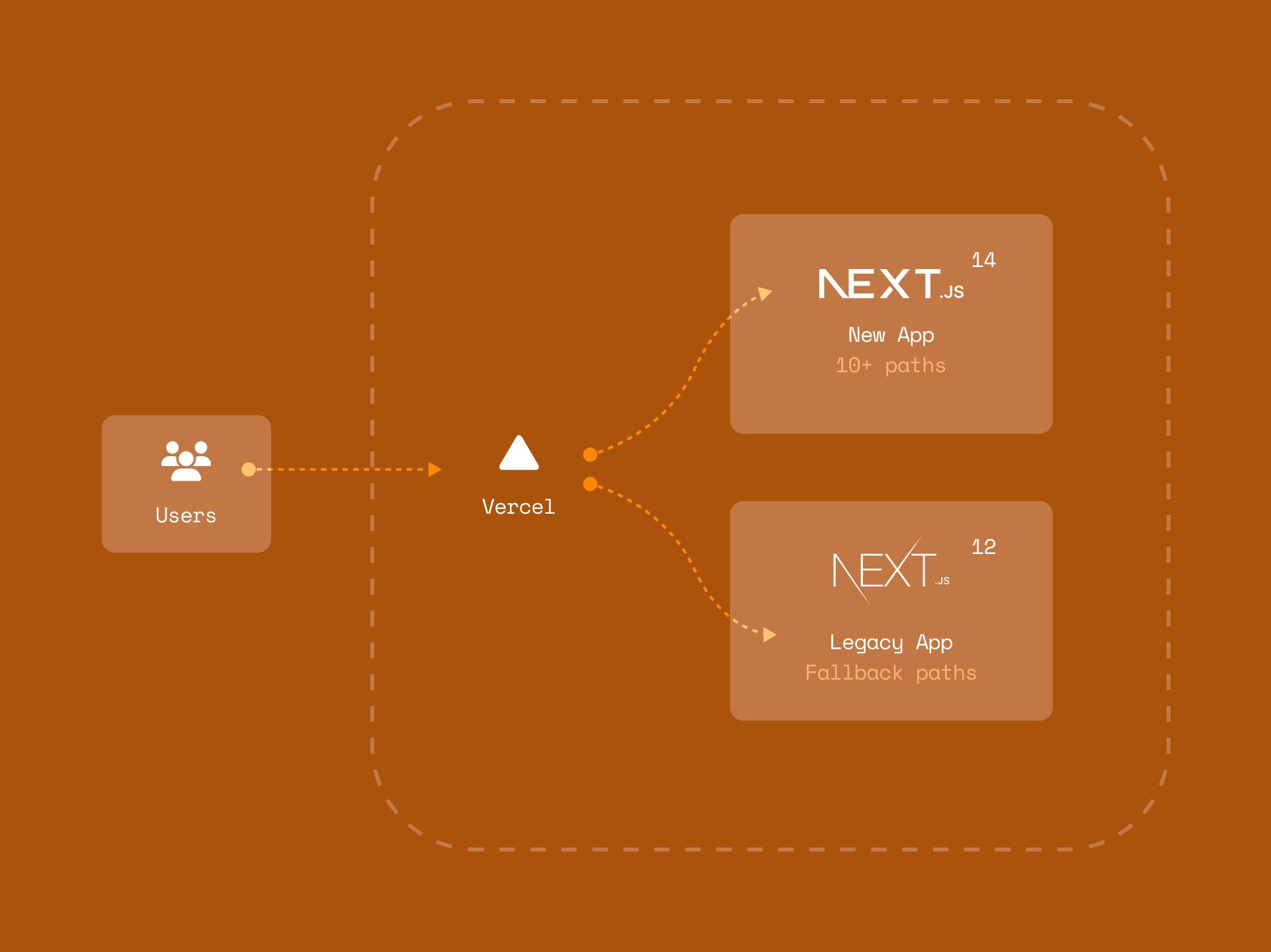
Incremental Adoption
Facing tight deadlines, Monogram introduced an incremental adoption strategy to address the considerable challenge of transitioning from an outdated site with hundreds of broken pages. The approach involved systematically constructing new sections of the site, allowing them to go live alongside existing pages. This facilitated the rapid launch of new pages and immediate integration of site improvements. The migration process continued incrementally, gradually enhancing the overall site with each step.
Accessibility
Monogram prioritized accessibility, aligning with Web Content Accessibility Guidelines (WCAG) to enable access to a diverse range of users with different abilities and needs. Using semantic HTML we support easy navigation for users relying on screen readers. Keyboard navigation features were implemented, enhancing accessibility for individuals with motor disabilities. We included alt text for images, ensuring a comprehensive experience for users with visual impairments. Thorough testing with assistive technologies validated and refined the site's accessibility features, reinforcing Gateway's commitment to an inclusive online experience.

I needed a new agency that understood headless / serverless websites. Monogram exceeded my expectations in their ability to deliver a high-quality project that was on time and on budget. I've worked with a lot of agencies, but none have delivered like Monogram. I value their advice and coaching when it comes to not settling for mediocre code or design. They are a true partner in every sense of the word.
Ben AggusSenior Manager, Digital Solutions at Gateway
