
Metadata
Sector
- Engineering
Scope
- Collaborative Design
- Development
- DevOps
Technologies
GitHub
GitHub is where the world builds software.
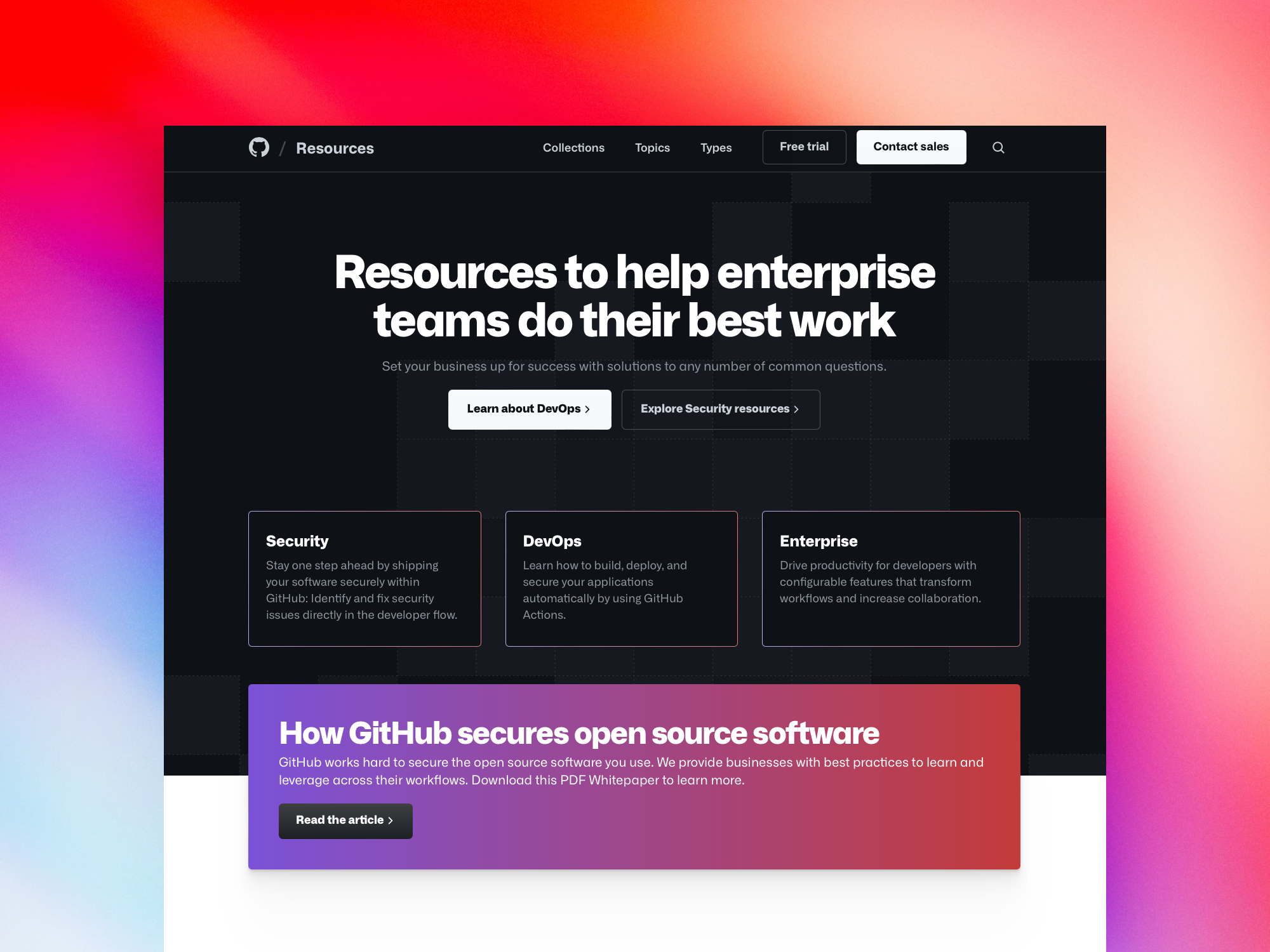
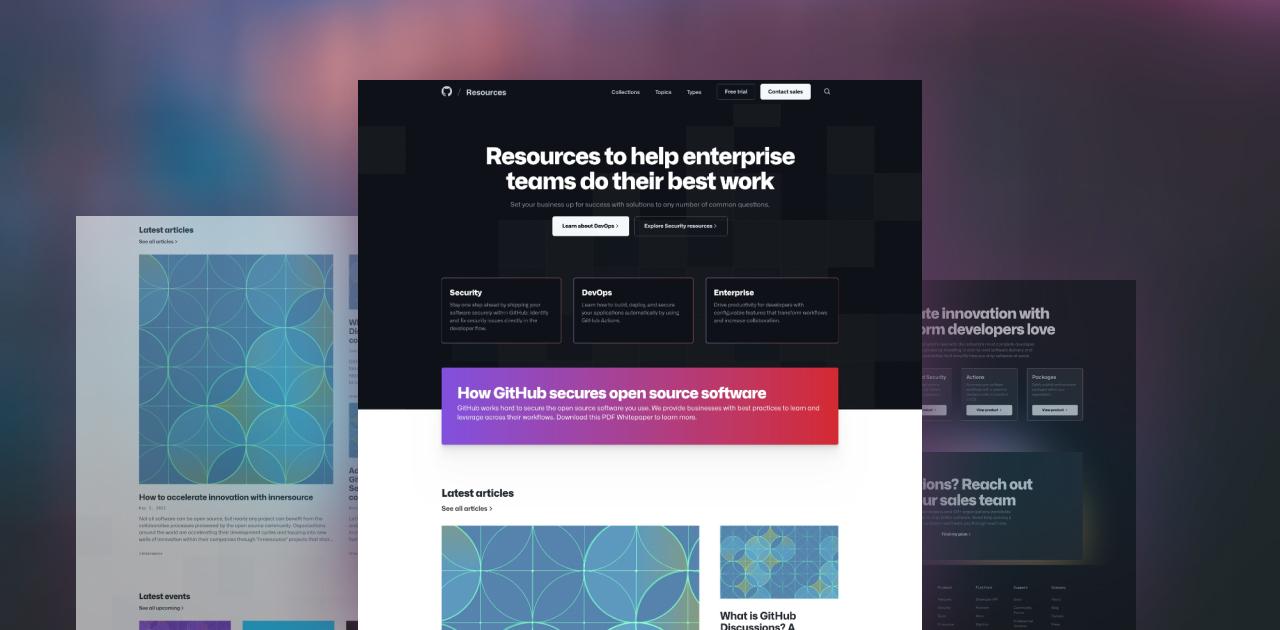
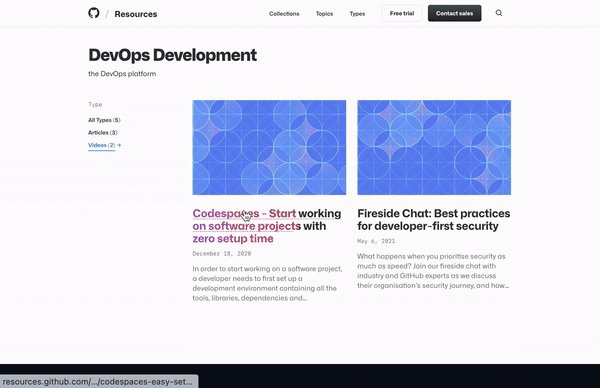
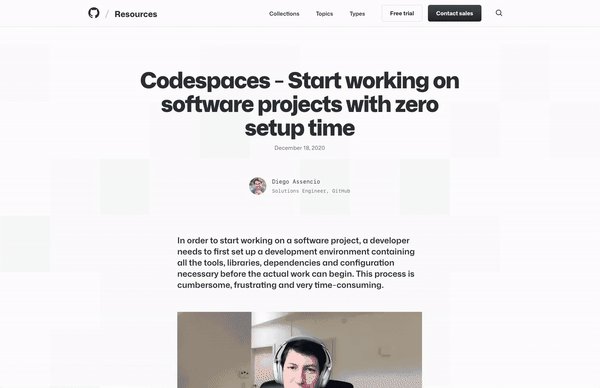
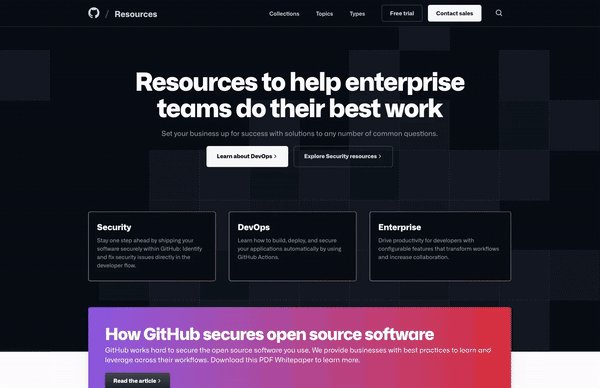
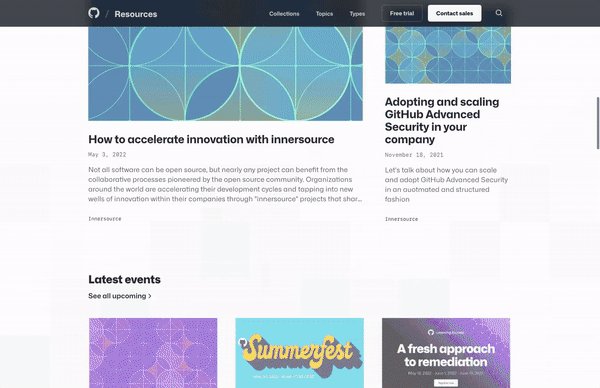
Millions use GitHub to write software, leveraging its stable and useful core technology along with powerful features like Actions, Codespaces, and Copilot. GitHub Resources provides large organizations with information and tools they need to use GitHub to its full potential. However, GitHub realized that customers had a hard time finding the resources they needed, and the site wasn’t as intuitive, quick, or as scalable as GitHub needed in order to support their customers and content editors.
GitHub came to Monogram to construct a new Resources Hub due to our extensive experience making incredibly fast multifaceted composable websites.


Pushing the Limits
GitHub’s new Resources Hub uses familiar tools like Next.js and TypeScript, but still stretches the boundaries of what is possible with static sites. To work perfectly with GitHub’s workflow and tools, Monogram pushed the boundaries for what’s possible on a blog, including strategies to make the site fast and still be easily editable by the GitHub team. Monogram also built an impressive CI/CD pipeline using GitHub Actions, to automate builds and deployments and run tests with Playwright and Jest.



Speed Matters
Users expect pages and page transitions to be instant, especially for a company like GitHub. Monogram knew that a fast site with no sacrifices to user experience was a requirement. To make this a reality, we innovated using a couple of core technologies like PurgeCSS, dynamic imports, and optimized scripts. Ultimately, Monogram was able to produce the final resources hub site an outstanding lighthouse score.
Going the Extra Mile
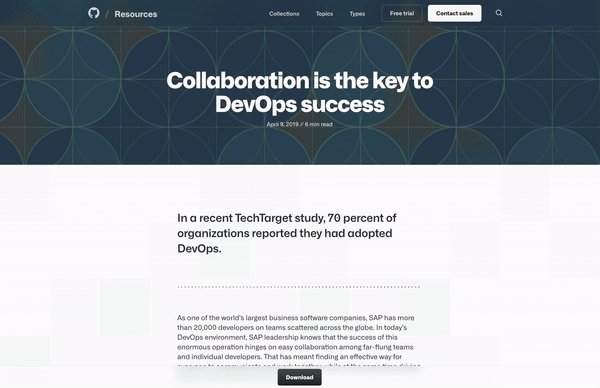
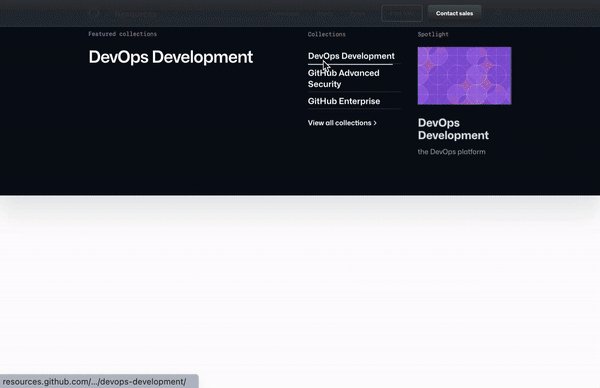
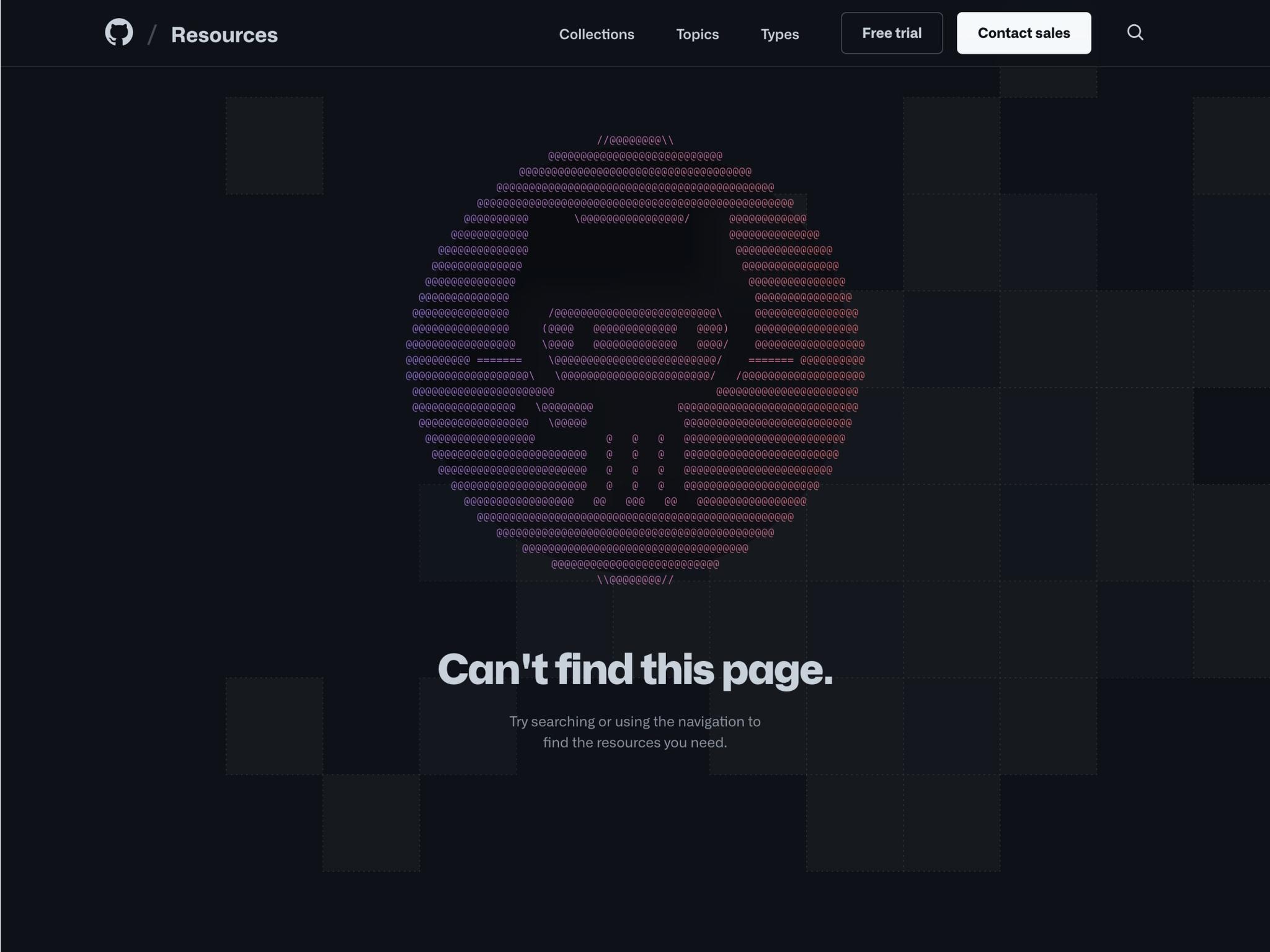
Monogram always paints both sides of the fence. The navigation bar, for example, dynamically changes its theme and color based on the page behind it. From an ASCII art 404 page to a bulletproof way for content editors to create forms, Monogram ensured that the new resources hub delivered a great experience for users and content editors.


Final results
GitHub’s engineering and marketing teams were thrilled with the simplicity of the site, and impressed with the incredible editor experience brought to them. Monogram transformed GitHub Resources from an old-fashioned, unmaintainable website to a modern platform with ultrafast performance and a simple experience for both users and content editors.