Metadata
Sector
- Developer Tooling
Scope
- Branding
- UI/UX Design
- Front-End Development
- Back-End Development
- API Integration
Angular
At Monogram, blending aesthetic design with technical expertise is fundamental to our approach. This unique capability captured Google's attention for an ambitious project: transforming the Angular documentation site. The goal was to use our team’s design engineering skills to reinvent a crucial resource for Angular developers in time for the release of Angular 17.

Brand Strategy to Reboot
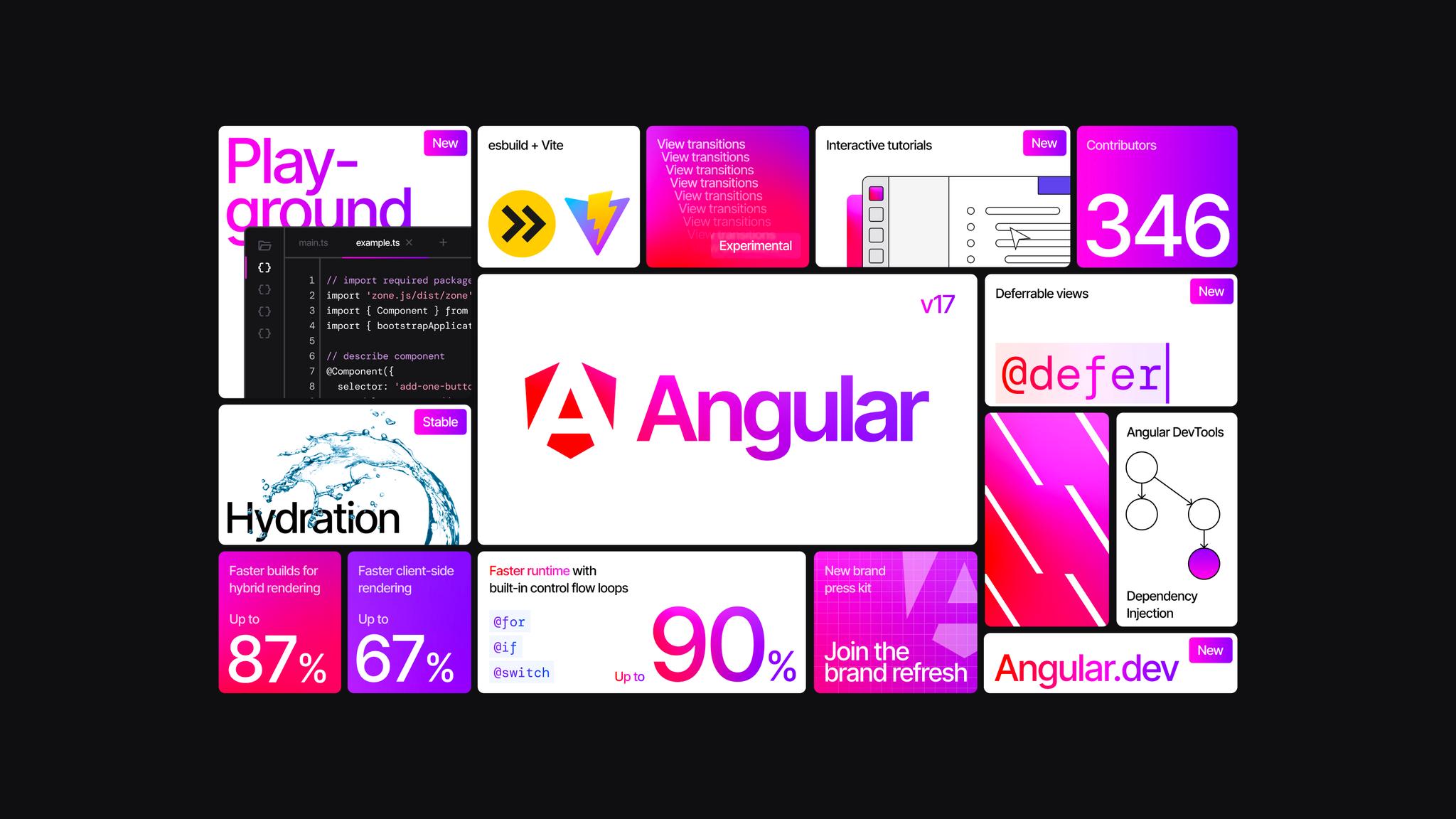
When Monogram sought to help revamp Angular's new brand, Monogram worked closely with the Google Brand Design team and painstakingly discussed every detail of the implementation, from mapping the proper colors across a gradient mesh to converting them from print to use on the high-fidelity web canvas.

Homepage, Redefined
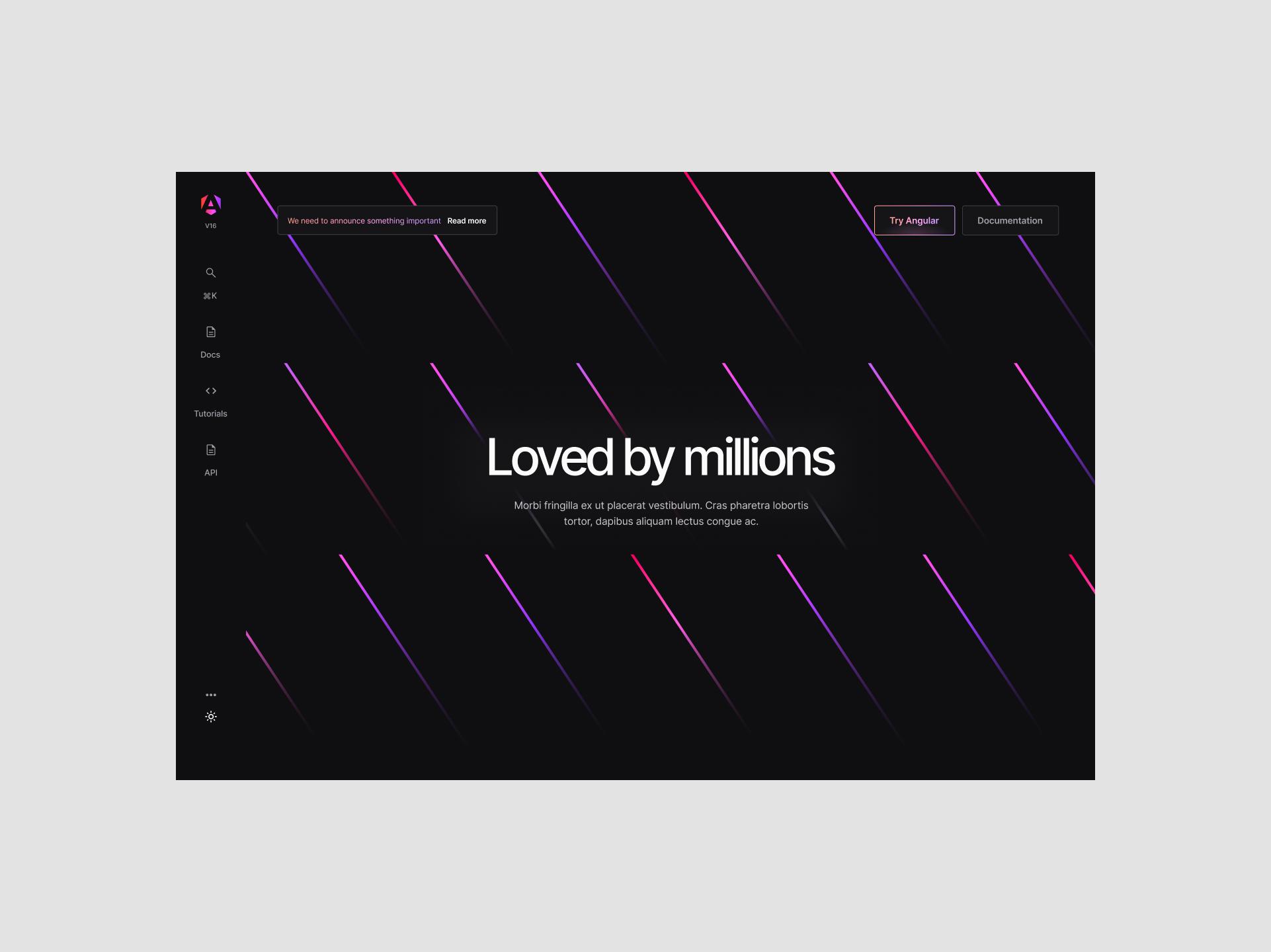
Monogram worked closely with the Angular product team to design and develop a unique home page experience unlike no other. With an ambitious design and a "scrollytelling" timeline, Monogram utilized deep expertise in WebGL and custom shaders to tweak the experience to the exacting standards of both the Monogram and the Google Brand design teams. Learn about our WebGL approach in detail.


Extending Material Design
When working with Angular, Monogram had to stretch the boundaries of Material 3 to coalesce within the new brand system. This included augmenting design patterns for buttons, dropdowns, tabs, and more, but also included extending Material Icons with 20+ new icons just for Angular to illustrate complex concepts like components, directives, signals, hydration, routing, lazy loading, server-side rendering, and more.
Bespoke Illustrations
To create visually rich developer docs also requires abstraction in imagery, which is why Monogram worked closely with the Angular core team to design and implement dozens of bespoke illustrations that illustrated concepts and headed key parts of the docsite. These illustrations were implemented with CSS variables to automatically switch between light and dark modes without loading a different image for each mode.


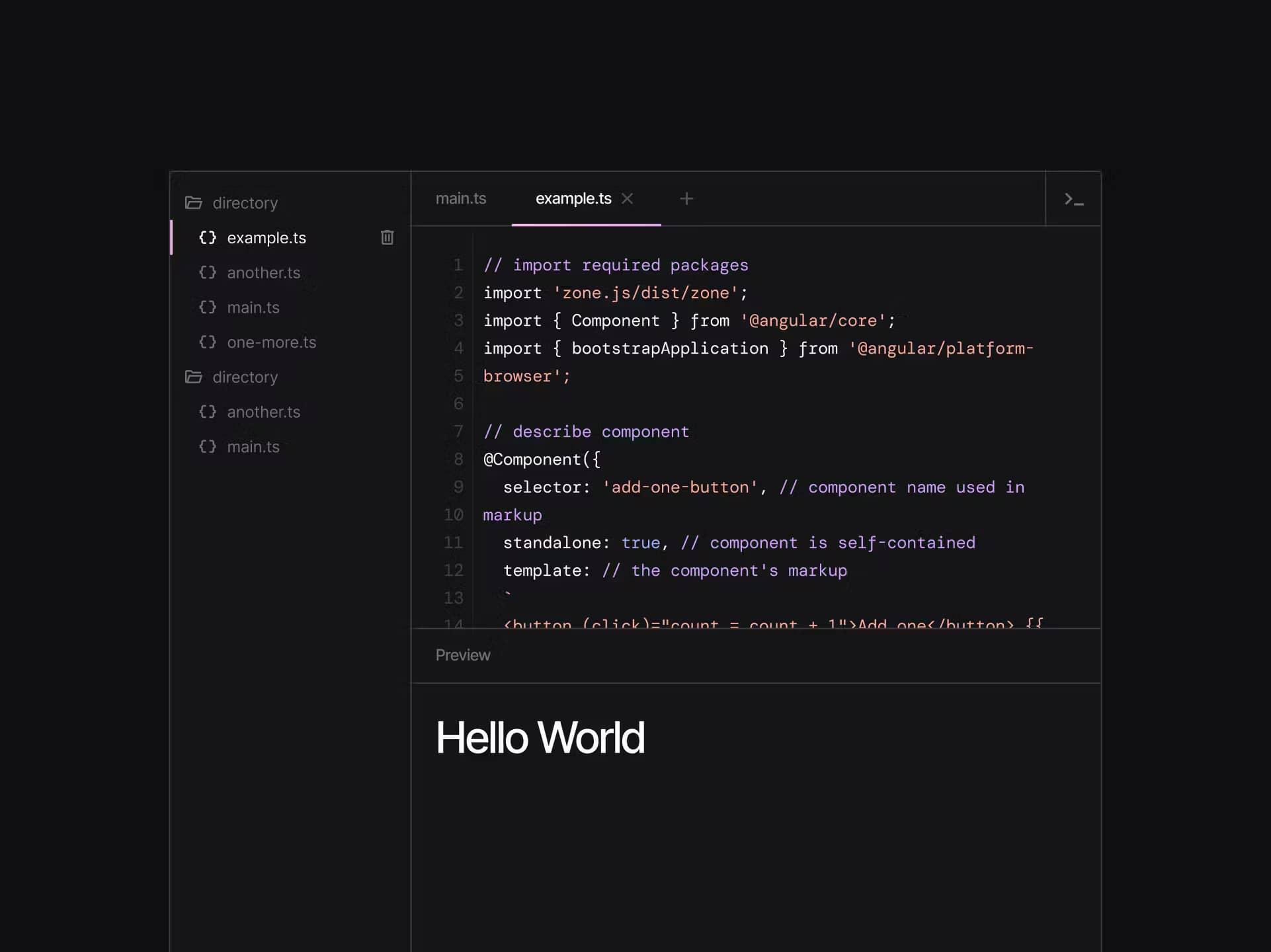
Meet the "Embedditor"
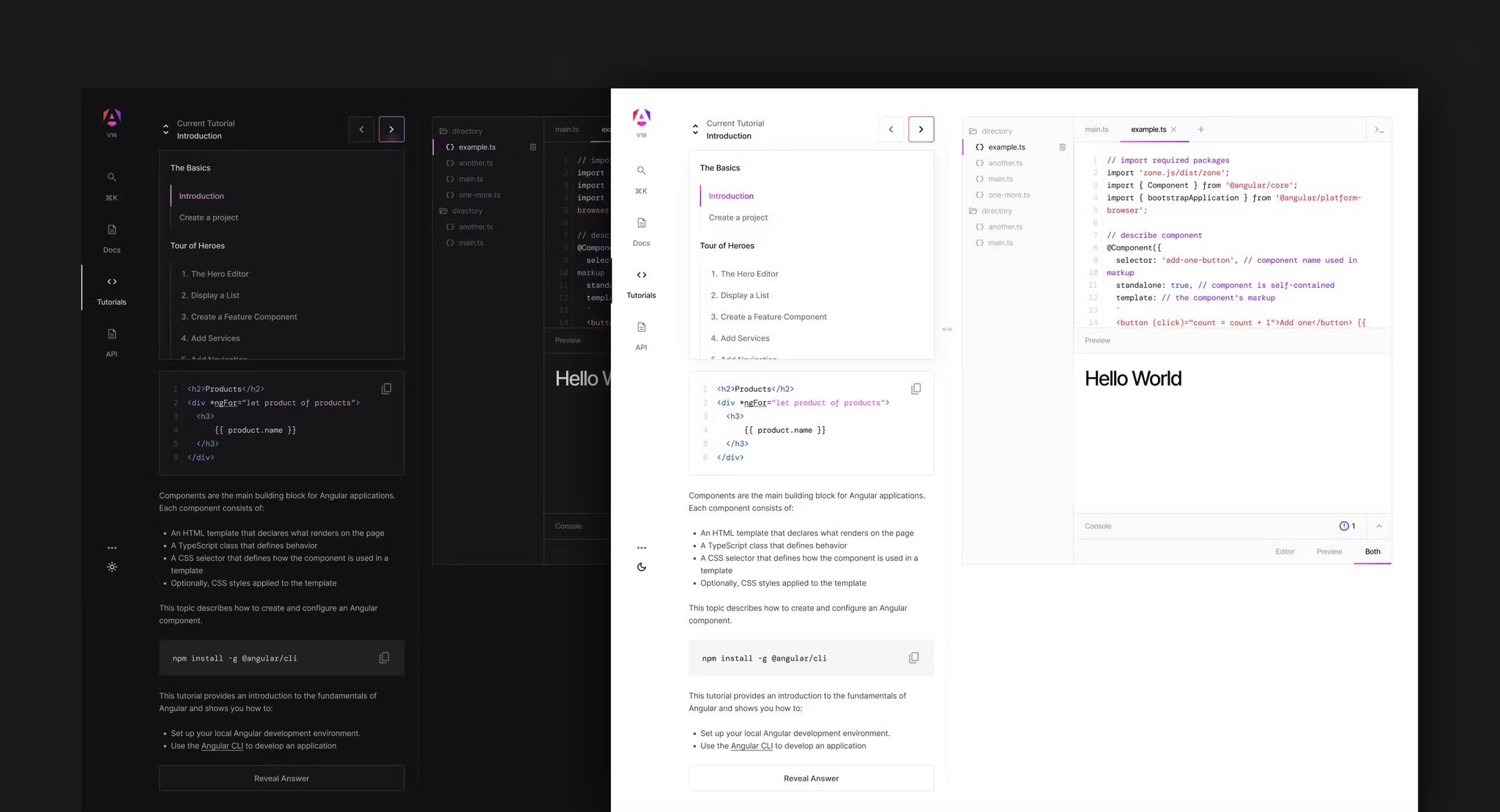
The embedded editor was an ambitious idea to allow developers to run and test Angular applications in the browser, with an experience as close as possible to the local development cycle. With a simple and intuitive user interface, the challenges were shifted to the engineering team, and many web firsts have taken place here, including the first production-scale TypeScript Language Server in-the-browser, a full Node.js dependency install, CodeMirror, WebContainers API, and much more.
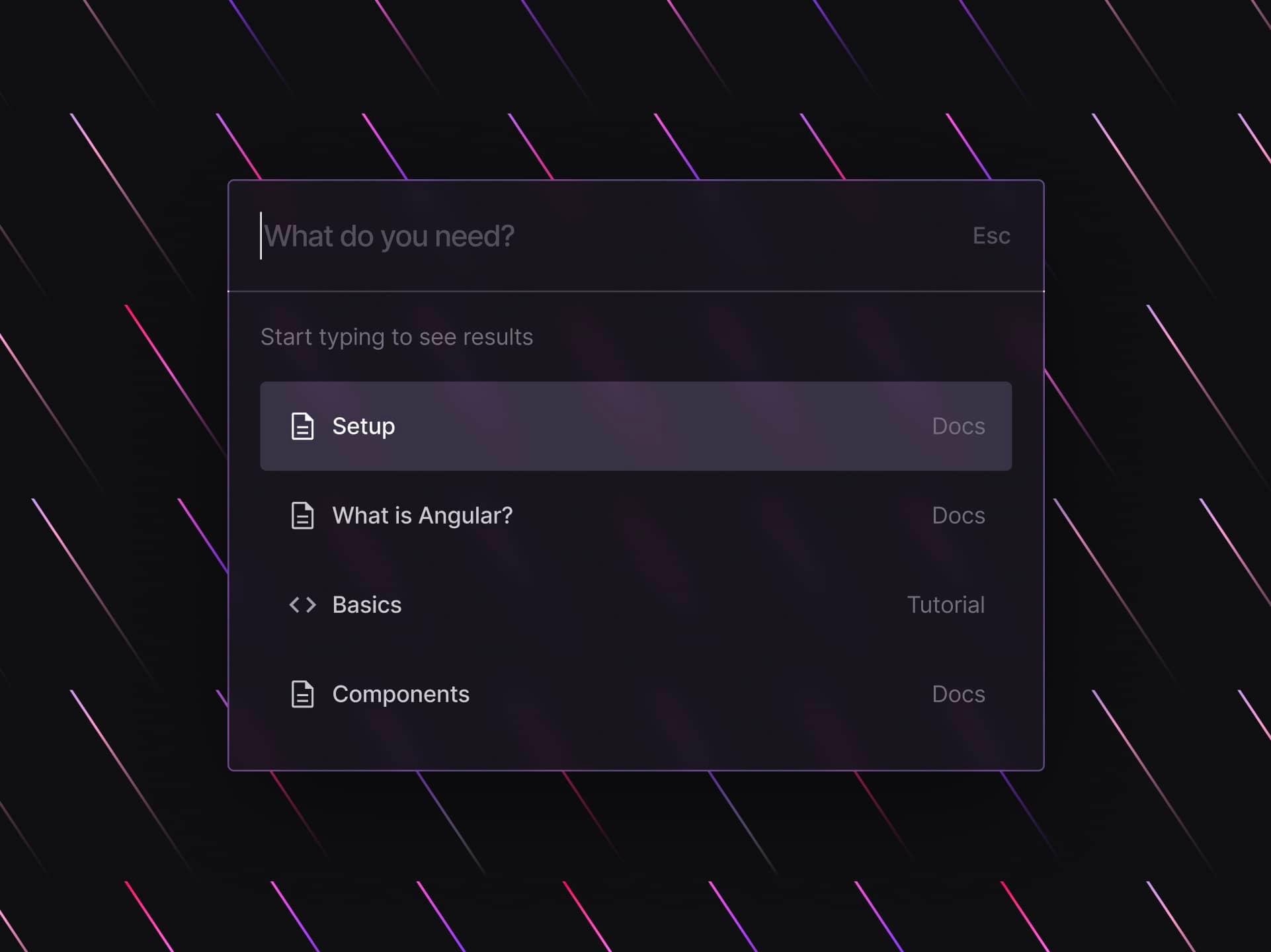
Algolia Search
The documentation also has a new, more intuitive search engine powered by Algolia. The solution is designed for speed, providing near-instantaneous search results. The Angular.dev website uses algoliasearch-lite which is a search-only version of the Algolia JS API client. Users have the ability to explore any phrase through the search dialog. Following the user's interaction with the UI, a request is sent to the Algolia API and search results are immediately visible to the user.

Angular's Teaser Video
Partnering with Angular, we developed a teaser video to build excitement and anticipation for the launch of Angular 17. By combining striking visuals, compelling sound design, and an air of mystery, we successfully sparked curiosity and generated buzz within the Angular community.
Angular's Launch Video
To complement the teaser campaign and coincide with the release of Angular 17, we produced a high-impact launch video showcasing a reimagined resource designed specifically for Angular developers.
Monogram helped Angular take our new brand identity and build Angular.dev — rethinking how Angular’s documentation can explain and teach the latest in modern Angular development. Monogram’s collaboration put Angular developers first and created a user experience and design that captures the new brand perfectly.
Emma TwerskySenior Developer Relations Engineer, Angular