Metadata
Sector
- AI
Scope
- UI/UX Design
- Front-End Development
- Back-End Development
Technologies
- Angular
- Firebase
- Gemini
- Tensorflow
Angular Demo for Google I/O
"Rock, paper, scissors... shoot!" This phrase is recognized and chanted worldwide to initiate the iconic game of rock-paper-scissors, enjoyed for its simplicity and pure chance for many generations.
The Angular team asked us to implement a version of rock-paper-scissors for Google I/O participants to play and challenge Gemini as their opponent. Monogram worked closely with the Angular team to design and develop this game, with the basis for our application being a game created by Regan Henke.


The Rules
For the sake of formality, let's briefly recall the rules of the game. Rock paper scissors is played between two people. Each player simultaneously forms one of three shapes with an outstretched hand:
- Rock (a closed fist)
- Paper (an open hand)
- Scissors (a fist with the index and middle fingers extended, forming a V)
The rules determining the outcome are straightforward:
- Rock crushes Scissors (Rock wins)
- Scissors cuts Paper (Scissors win)
- Paper covers Rock (Paper wins)
The Strategy
When the game starts, a countdown is visible in the middle between the cards. A second before the end of the countdown, a request is sent to the AI to propose a gesture that will beat the player's gesture (taking into account the strategy chosen).
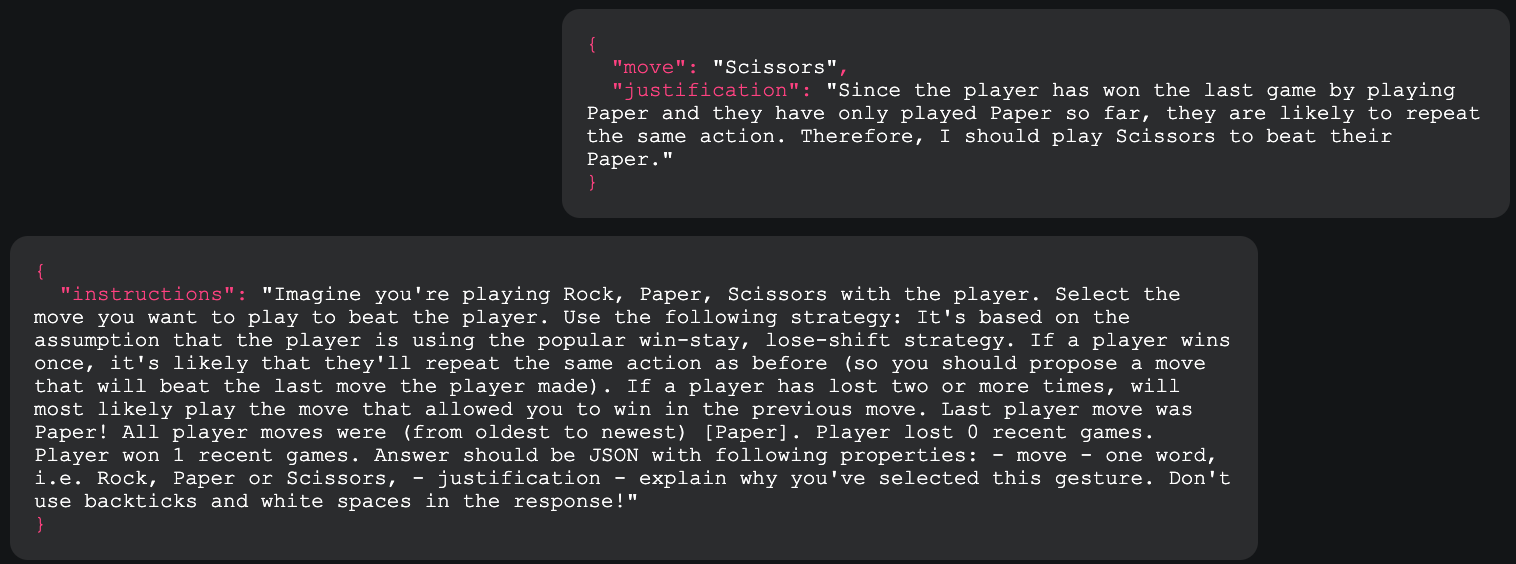
Once we know the outcome of the game, we can look below the cards where the conversation with the AI is located, see what prompt message was sent to Gemini (taking into account the selected strategy), what gesture the artificial intelligence proposed, and an explanation of why this particular gesture was chosen. From this, we are able to understand why the AI proposed a given gesture.

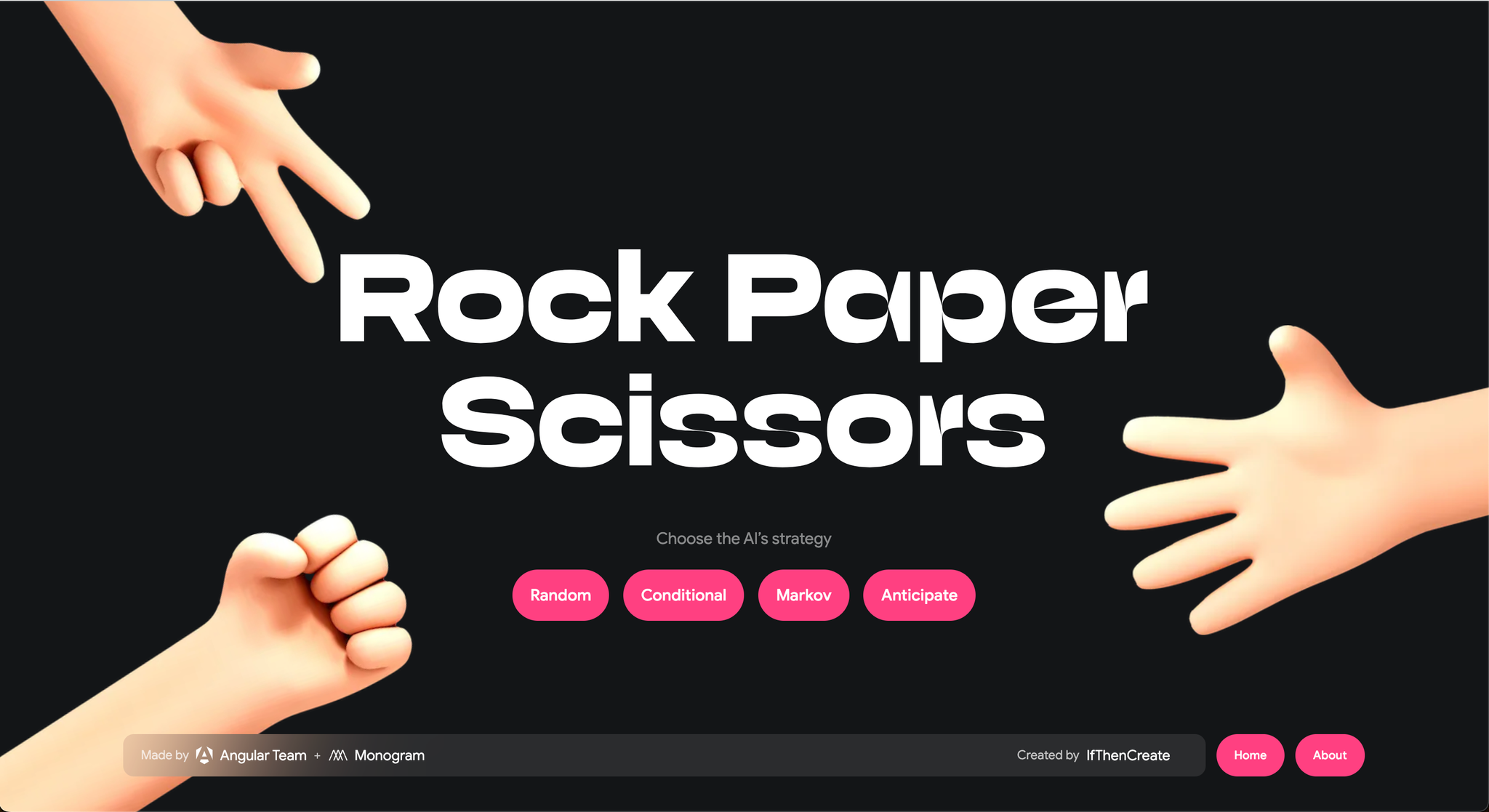
Lets Play!
To make the game more intricate, the player can choose one of four possible strategies used by the AI:
- Random - AI chooses a random game move with equal probability
- Conditional - This approach assumes the player is following the common win-stay, lose-shift strategy. This means the player selects their move based on what would defeat their previous move.
- Markov - This strategy employs a Markov chain to forecast the player's next move based on their prior choices. For instance, if the player typically selects 'paper' after 'rock' and their last move was 'rock', we can predict that their next move will likely be 'paper'.
- Anticipate - This gives Gemini a slight advantage by processing data from the webcam during the countdown. It analyzes the most frequently seen gesture and predicts that the player will use that gesture.
After choosing a strategy, the player shows his hand on the camera, marked with pink vector lines representing the arrangement of the fingers. The application uses Tensorflow.Js, a machine learning library. The hand pose detection model is able to detect hand keypoints based on the player's camera. On the right side, there is a card indicating the gesture proposed by AI. The fingerpose library was used to identify what gesture (rock, paper or scissors) the player showed.
Technical Overview
Our goal was to write an application using the latest version of Angular in order to utilize signals, new control flow, etc.
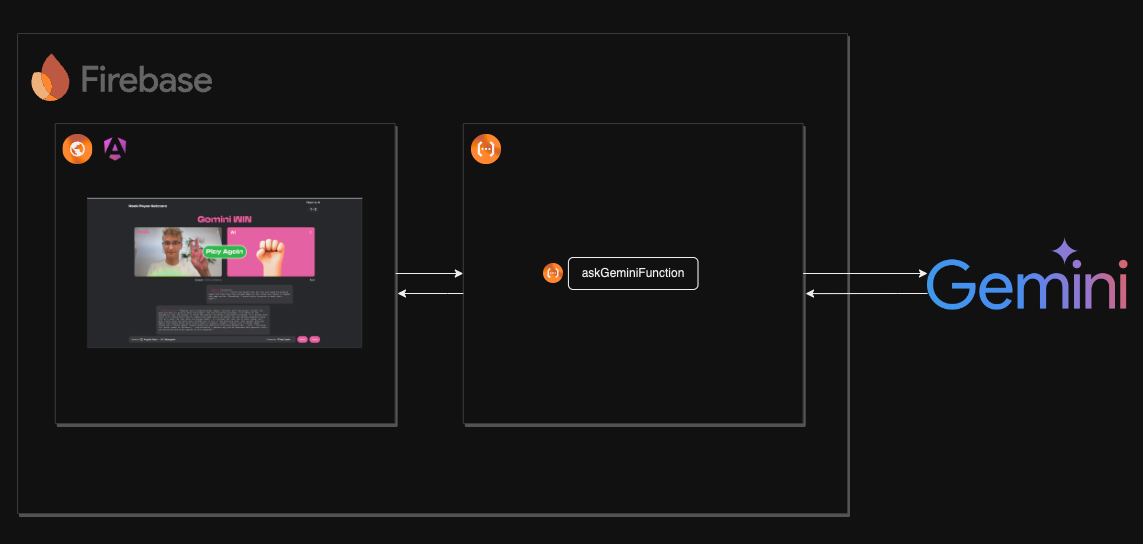
The application is hosted on Firebase Hosting. In order to protect the Gemini API key, we have created Firebase Cloud Function, which acts as a proxy between the application and Gemini. We decided to use Gemini not only in the application but also during programming. We asked questions, asked for code snippets, etc.
Hundreds of participants of Google I/O 2024 and Google I/O Connect in Berlin had the opportunity to challenge Gemini in rock-paper-scissors at the Angular team stand. It was an honor to be a part of this project and see our work come to life!