
ACR
Monogram leveraged a new brand identity for AmerCareRoyal to design a brand new world-class website and ecommerce experience for one of the world's largest packaging manufacturers.



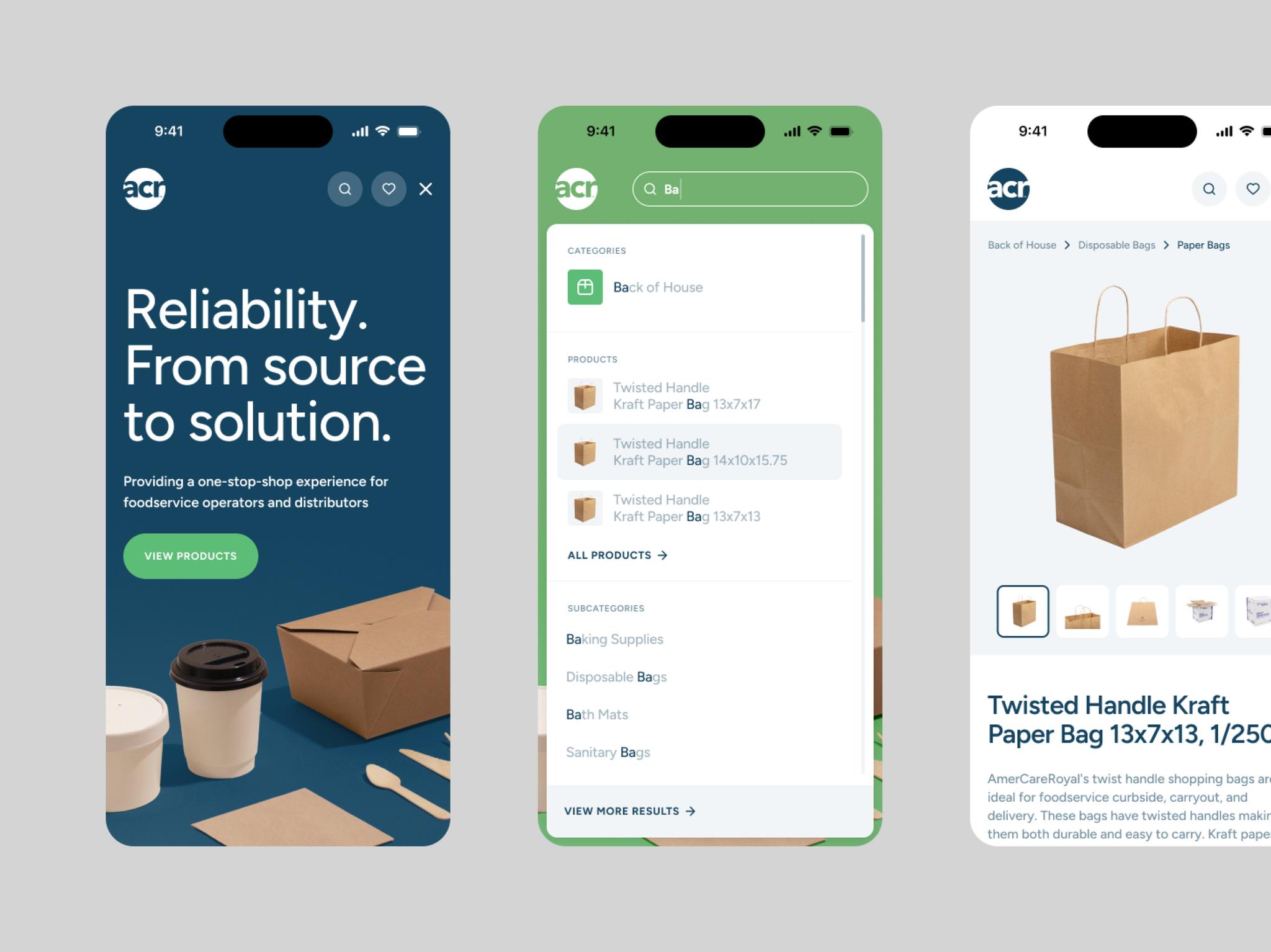
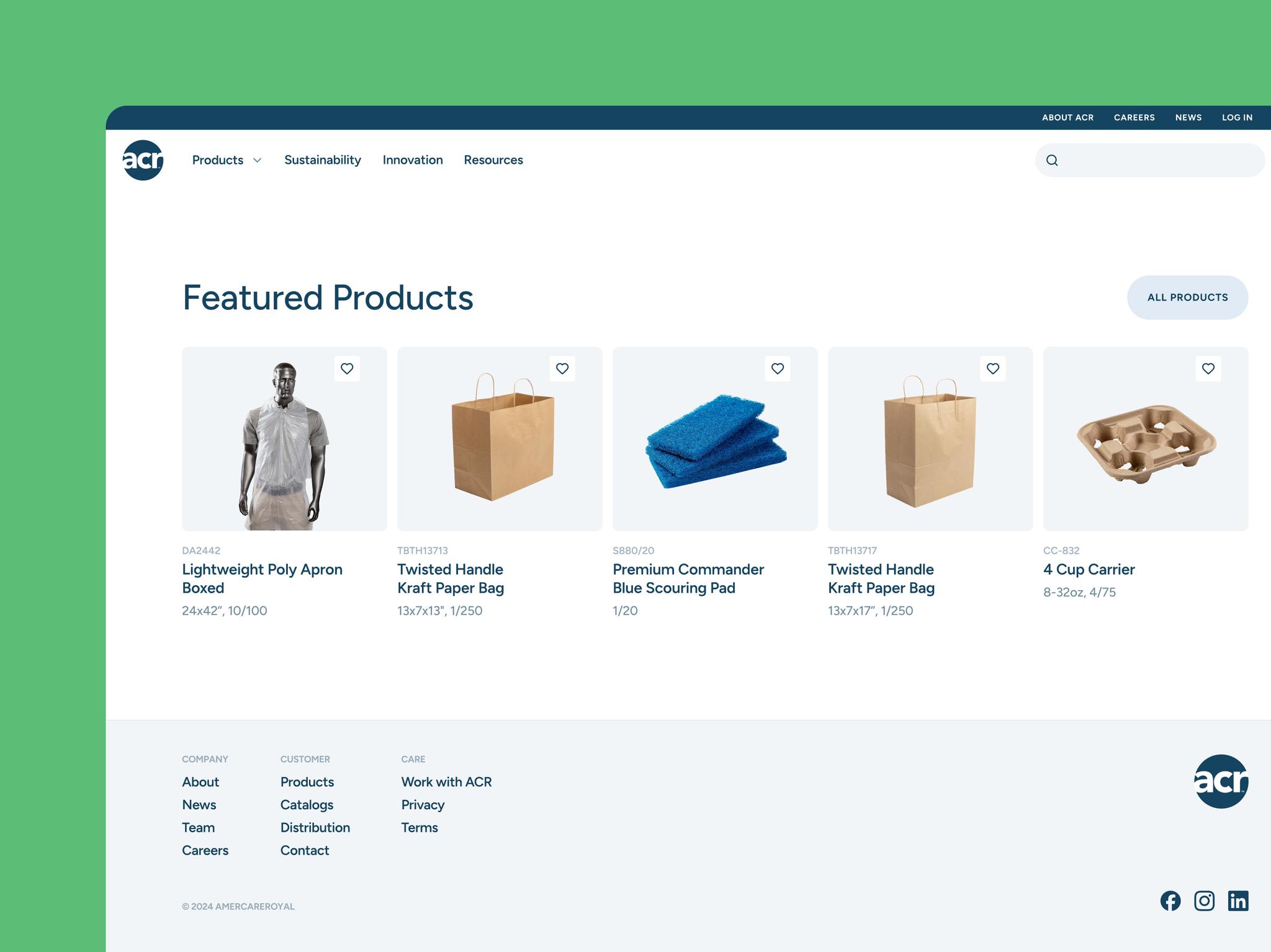
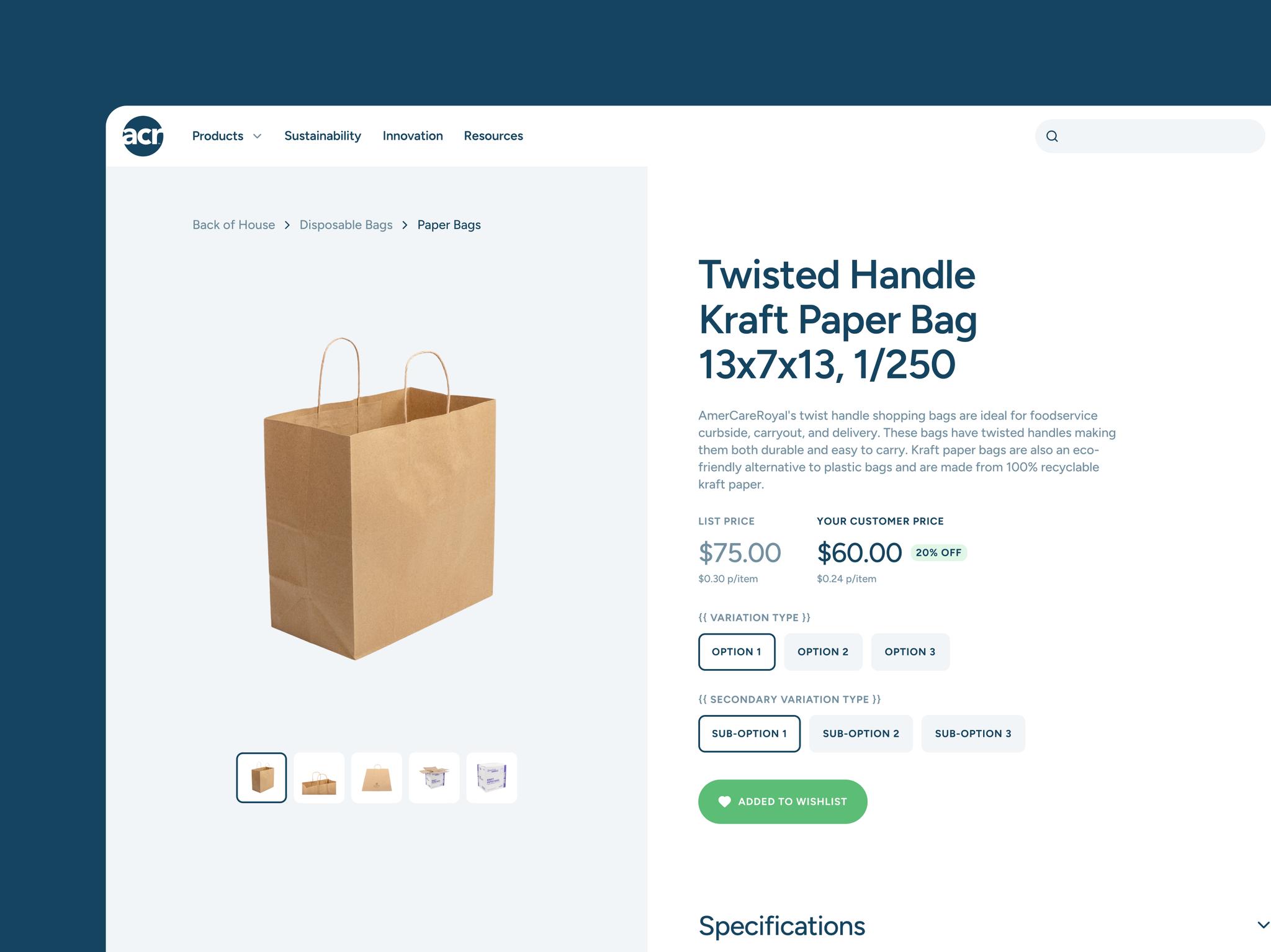
Next-level e-commerce
We designed each and every interaction for maximum efficiency and recognizability. A website shopping experience, no matter how niche or industrial, should not require a user manual to operate. Which is why we adopted the best practices from world-class consumer brands to the ACR brand as well.
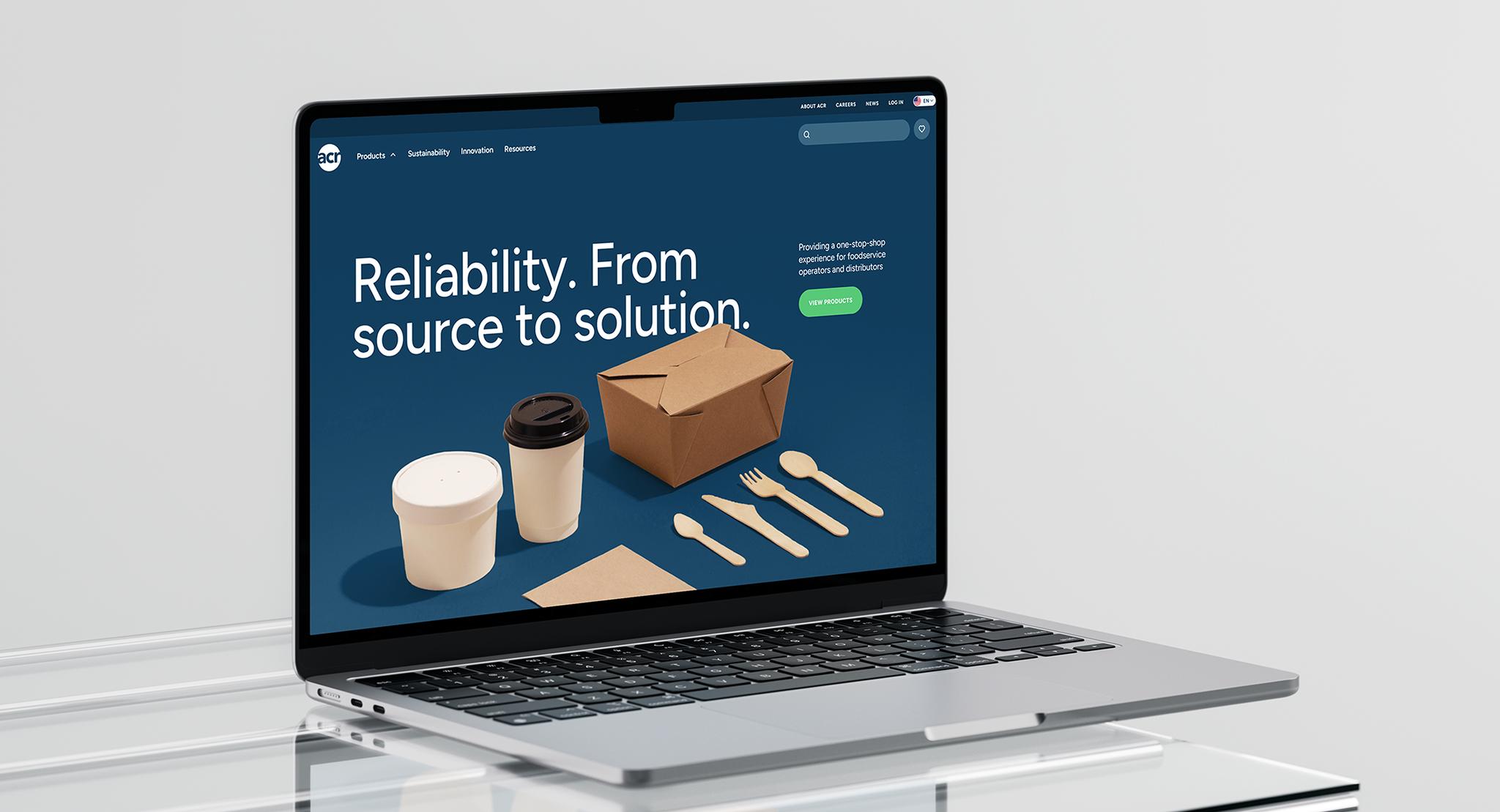
A new perspective on product photography
After many internal explorations, Monogram settled on providing creative direction for isometric/perspective 3D renders or photography for AmerCareRoyal products. This set a tone of organization, cleanliness, and professionalism even before one word was written.


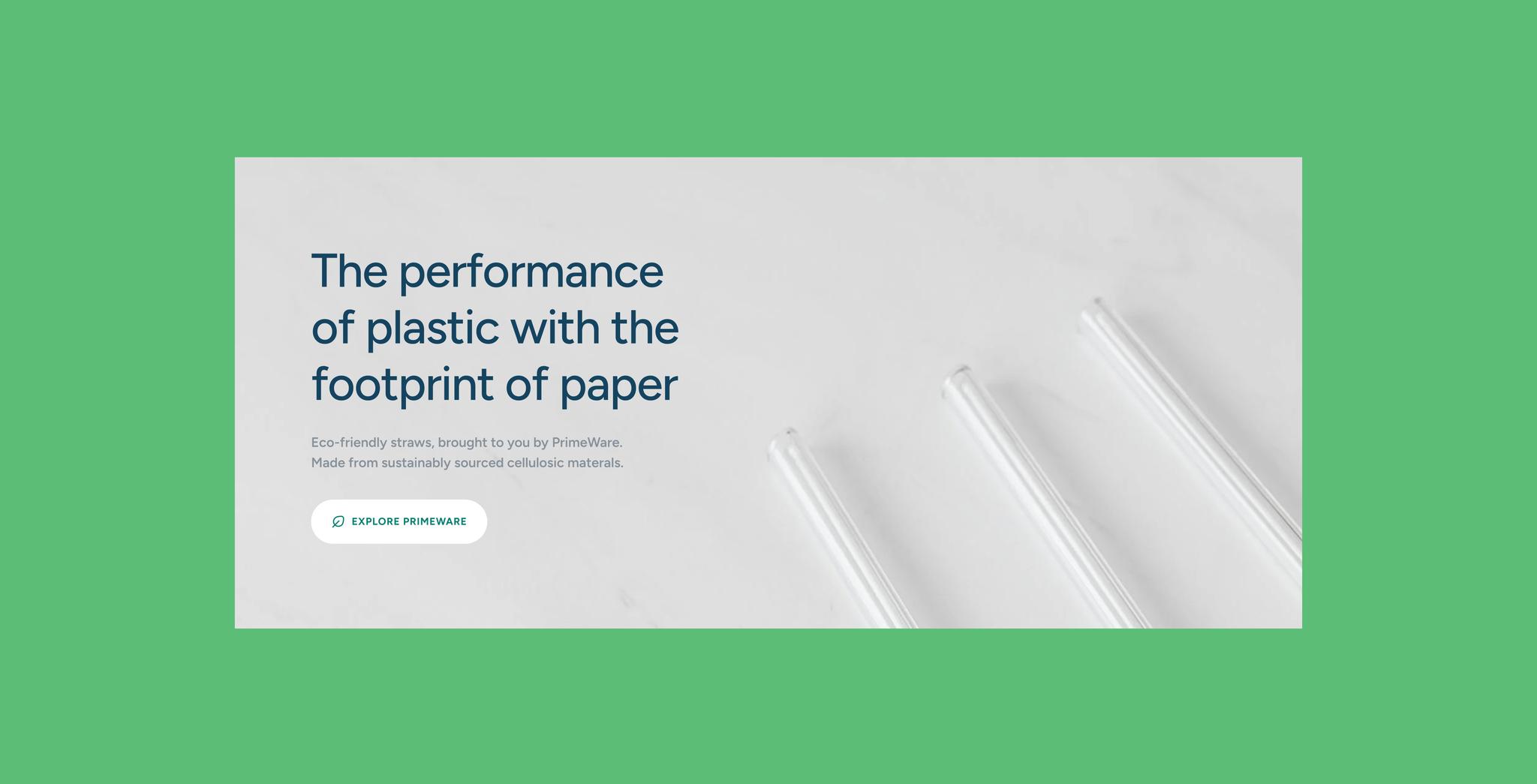
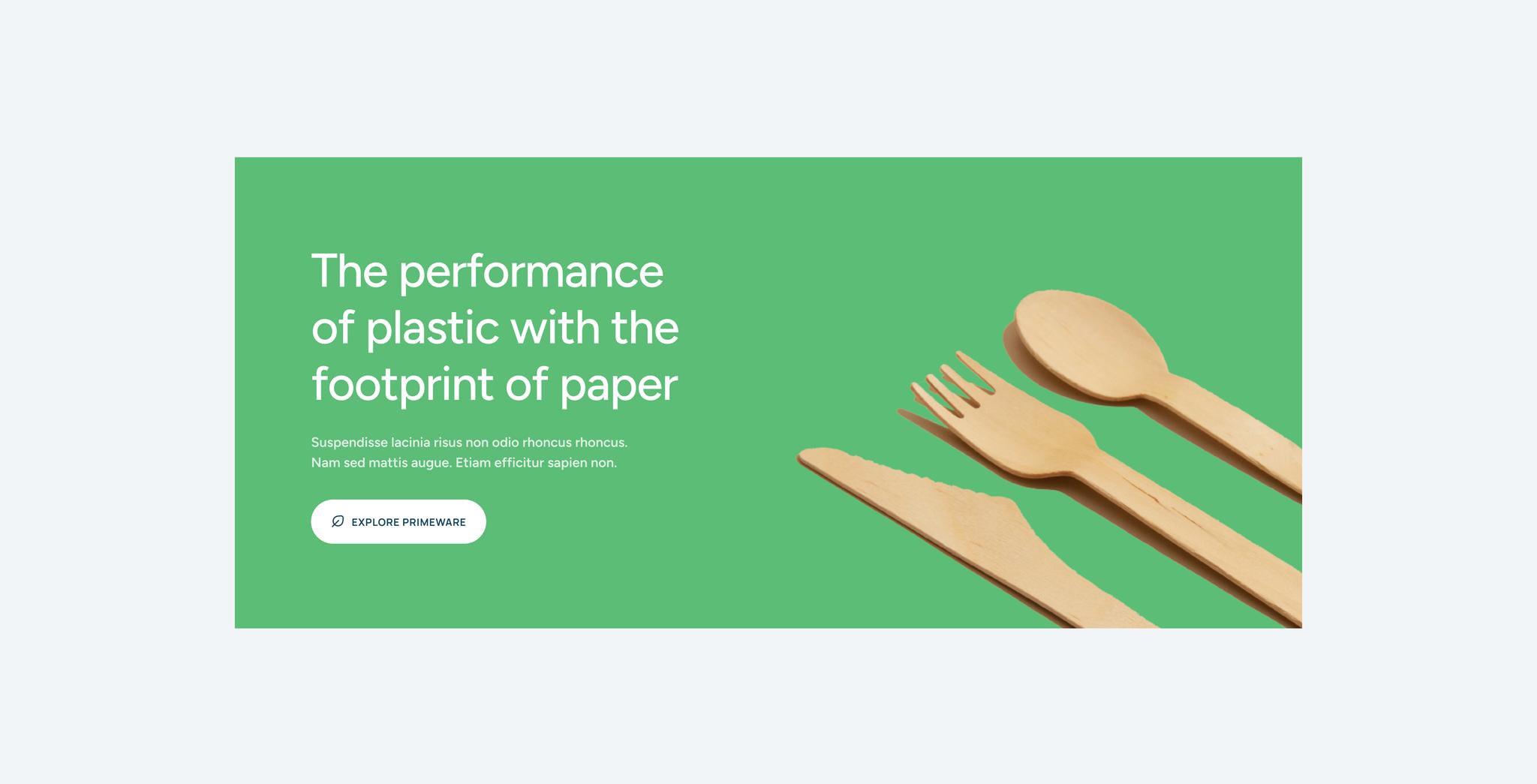
Marketing insights, delivered
One of the goals of the project was to increase visibility into ACR's market prowess, something the old website simply did not do. Monogram designed a beautiful visual language for ACR to be able to share market statistics, awards, success stories, and more without appearing too sales-y.

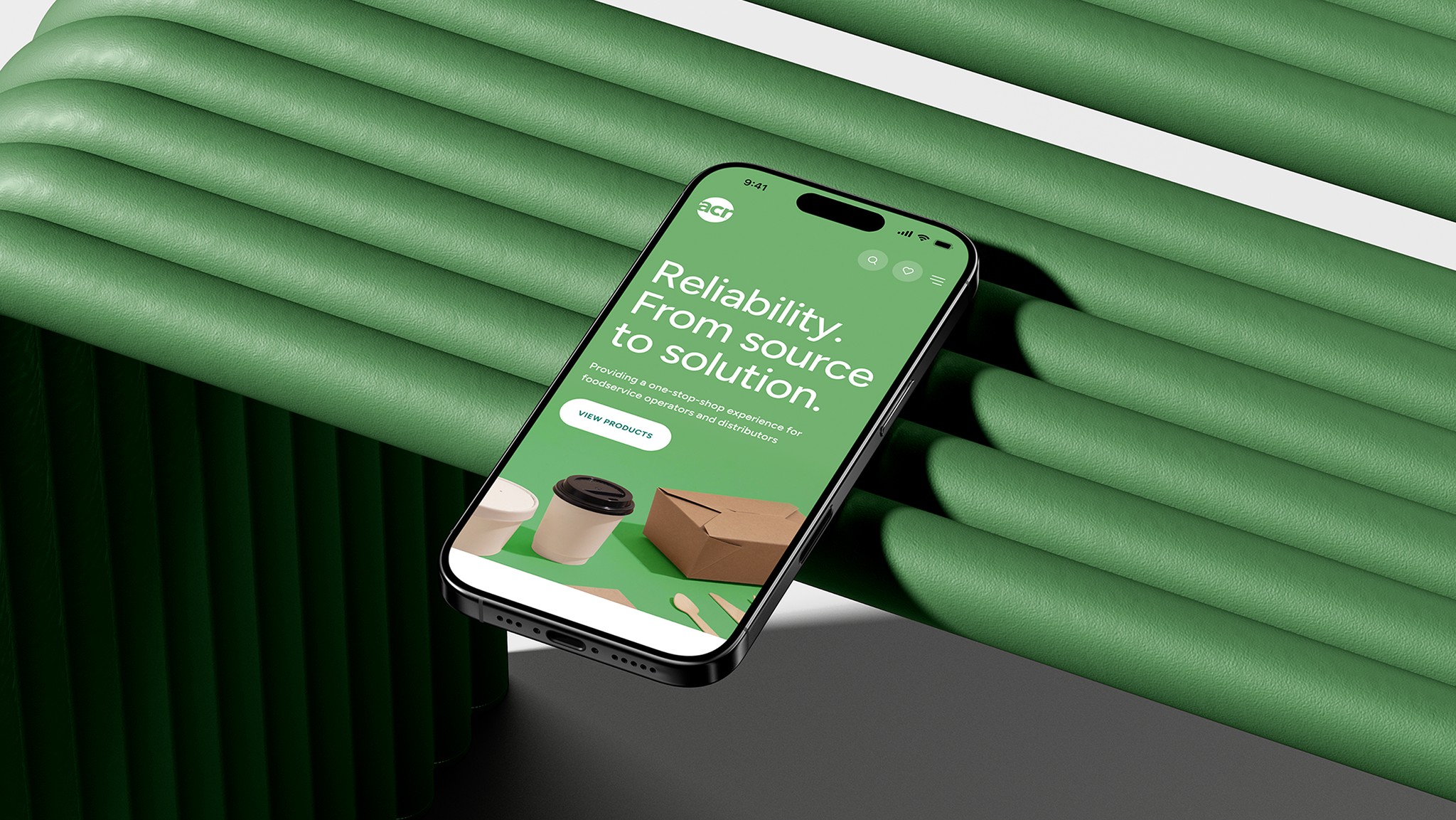
A case for mobile
Despite what seemed intuitive, over 2/3 of measured web traffic was mobile, so emphasis was placed on providing a world-class mobile experience, from browsing and comparing products, viewing dimensions and material details, and searching. There was 1:1 feature parity between the desktop and mobile designs.